Difference between revisions of "User:Dave/Web Hack Notes (Non-Wiki)"
(→Character Encoding: Character Entity Reference Chart) |
(→Google Sheets as CMS: Use Google Sheets as a Database + Google Drive CMS) |
||
| (92 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
= HELP FROM AROUND THE WEB = | = HELP FROM AROUND THE WEB = | ||
These notes began as an archive of resources listed on the [http://humanstxt.org/ humans.txt] file for a particular website. The domain for that site was since hijacked by a [http://www.acorndomains.co.uk/domain-name-scams/107083-domcollect-sued-along-1-1-hijacking-domains-my-update.html domain squatter], but the resources listed here have proved useful for other web projects. The idea is to expand this page with other helpful resources for building simple web sites. | These notes began as an archive of resources listed on the [http://humanstxt.org/ humans.txt] file for a particular website. The domain for that site was since hijacked by a [http://www.acorndomains.co.uk/domain-name-scams/107083-domcollect-sued-along-1-1-hijacking-domains-my-update.html domain squatter], but the resources listed here have proved useful for other web projects. The idea is to expand this page with other helpful resources for building simple web sites. | ||
| + | |||
| + | == Web Design Tips & Resources == | ||
| + | ;Web Tools Weekly:http://webtoolsweekly.com/ | ||
| + | : Web Tools Weekly is a front-end development and web design newsletter with a focus on tools. | ||
| + | |||
| + | ;Webdesigner Depot: http://www.webdesignerdepot.com/ | ||
| + | : Our goal is to share the latest and greatest findings, tips, and techniques for web designers and developers. | ||
| + | |||
| + | == SEO, SEM, Search Engine Responsiveness == | ||
| + | ;Screaming Frog SEO Spider Tool: http://www.screamingfrog.co.uk/seo-spider/ | ||
| + | :The Screaming Frog SEO Spider is a small desktop program you can install locally on your PC, Mac or Linux machine which spiders websites’ links, images, CSS, script and apps from an SEO perspective. It fetches key onsite elements for SEO, presents them in tabs by type and allows you to filter for common SEO issues, or slice and dice the data how you see fit by exporting into Excel. You can view, analyse and filter the crawl data as it’s gathered and updated continuously in the program’s user interface. | ||
| + | |||
| + | == Static File Websites == | ||
| + | ;An Introduction to Static Site Generators: http://davidwalsh.name/introduction-static-site-generators | ||
| + | : This is a fantastic introduction in helping folks understand the advantages of static sites, particularly when there's no compelling advantage for maintaining the site on a dynamic architecture. | ||
| + | |||
| + | ;What is a Static Website?: http://nilclass.com/courses/what-is-a-static-website/ | ||
| + | : What is a Static Website? Static websites are popular because they are super efficient, extremely fast and usually free to host. Blogs, resumes, marketing websites, landing pages, and documentation are all good candidates for static websites. [http://nilclass.com/courses/what-is-a-static-website/ Follow along as we visually walk-through the differences and benefits between a static vs dynamic website.] | ||
| + | |||
| + | ;Why You Should Build Your Website Using Static <tt>.html</tt> Files?: http://ryanhayes.net/why-you-should-build-your-website-using-static-html-files/ | ||
| + | : Why would anyone want a static <tt>.html</tt> site with the options we have today in CMS products? Why would you go seemingly backwards to the old days of <tt>.html</tt>? | ||
| + | ::- Performance | ||
| + | ::- Security | ||
| + | ::- HTML is portable! | ||
| + | |||
| + | ;StaticGen<nowiki>:</nowiki> Top Open-Source Static Site Generators: https://www.staticgen.com/ | ||
| + | : An incredible list of 100 static site generators. Included the generator's ranking (how many stars it was "awarded" by users), language (Ruby, Python, JavaScript, etc.), templates (Liquid, MarkDown, EJS, Swig, etc.) and license (MIT, Apache, GPL, etc.). | ||
| + | |||
| + | ;Static Site Generators: https://staticsitegenerators.net/ | ||
| + | : "The definitive listing of Static Site Generators" | ||
| + | |||
| + | ;Implementing a static website in [https://cloud.google.com/appengine/docs/python/gettingstartedpython27/introduction Google App Engine]: http://www.enkisoftware.com/devlogpost-20130823-1-Implementing_a_static_website_in_Google_App_Engine.html | ||
| + | |||
| + | ;Jekyll-Bootstrap: http://jekyllbootstrap.com/ | ||
| + | : Jekyll-Bootstrap is a full blog scaffold for Jekyll based blogs. '''Jekyll Generates Static Websites!''' To understand the differences and benefits of static vs dynamic websites, follow this [http://nilclass.com/courses/what-is-a-static-website/#1 quick visual tutorial]. | ||
| + | |||
| + | === Static File Website Hosting Hacks === | ||
| + | ;Also See<nowiki>:</nowiki> [[User:Dave/Web Hack Notes (Non-Wiki)#Git_.26_Website_Publishing|Git & Website Publishing]] | ||
| + | |||
| + | ;Cheap or Free Static Website Hosting: http://alignedleft.com/resources/cheap-web-hosting | ||
| + | |||
| + | === Static Website Tools === | ||
| + | ;Staticman - Static sites with superpowers.: https://staticman.net/ | ||
| + | : Staticman handles user-generated content for you and transforms it into data files that sit in your GitHub repository, along with the rest of your content. | ||
== Version Control Systems == | == Version Control Systems == | ||
| Line 9: | Line 53: | ||
:: Git is a free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency. | :: Git is a free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency. | ||
| + | ==== Learn Git; GitHub ==== | ||
'''Pro Git''' (book) by Scott Chacon is available to read online for free. | '''Pro Git''' (book) by Scott Chacon is available to read online for free. | ||
: http://git-scm.com/book | : http://git-scm.com/book | ||
:: The entire Pro Git book, written by Scott Chacon and published by Apress, is available here. All content is licensed under the Creative Commons Attribution Non Commercial Share Alike 3.0 license. | :: The entire Pro Git book, written by Scott Chacon and published by Apress, is available here. All content is licensed under the Creative Commons Attribution Non Commercial Share Alike 3.0 license. | ||
| − | + | ; git - the simple guide: just a simple guide for getting started with git. no deep shit ;) | |
| − | + | : http://rogerdudler.github.io/git-guide/ | |
| − | ; | + | |
| − | ; | + | ;GitHub For Beginners (Part 1): Don't Get Scared, Get Started: http://readwrite.com/2013/09/30/understanding-github-a-journey-for-beginners-part-1 |
| − | + | : GitHub is more than just a programmer's tool. If you want to collaborate on anything, you should give it a try. Part 1 of a two-part look at getting started with GitHub. | |
| + | |||
| + | ;GitHub For Beginners (Part 2): Commit, Push And Go: http://readwrite.com/2013/10/02/github-for-beginners-part-2 | ||
| + | : Now that we know the concepts behind GitHub and Git, it's time to have fun. Part 2 of our two-part series. | ||
| + | |||
| + | ==== Git & Website Publishing ==== | ||
| + | ;GitHub Pages - Websites for you and your projects.: https://pages.github.com/ | ||
| + | : Hosted directly from your GitHub repository. Just edit, push, and your changes are live. | ||
| − | + | ;Using GitHub Pages To Host Your Website: http://blog.teamtreehouse.com/using-github-pages-to-host-your-website | |
| − | ; | + | : This is an awesome tutorial explaining how to "commit" your web site's files from your computer to your GitHub repository. Makes hosting on GitHub super simple! |
| − | |||
| − | |||
| − | + | ;GIT to deploy website (in 5 steps): http://www.bitbonsai.com/git-deploy-website-5steps/ | |
| − | ; | ||
| − | + | ;How I moved my websites to Dropbox and GitHub: http://alexcican.com/post/guide-hosting-website-dropbox-github/ | |
| − | ; | ||
| − | |||
| − | |||
| − | |||
| − | + | ;Using Git to manage a web site: http://toroid.org/ams/git-website-howto | |
| − | ; | + | : A step-by-step tutorial from a website that is doing what the tutorial instructs. |
| − | |||
| − | |||
| − | + | ;Git for Web Publishing: http://philkates.com/2009/08/git-as-a-web-publishing-tool/ | |
| − | ; | + | : Features instructions for updating Git on DreamHost. |
| − | : | ||
| − | + | [[wikipedia:Git (software)|#git]], [[wikipedia:GitHub|#github]] | |
| − | |||
| − | = | + | = CMS & Blog Platforms = |
| − | |||
| − | |||
| − | |||
== Drupal == | == Drupal == | ||
| Line 59: | Line 97: | ||
=== Drupal Modules === | === Drupal Modules === | ||
| + | :: (Used on the new ATA.org Drupal 7 installation.) | ||
;Top 25 Drupal 7 Modules: http://www.axzm.com/top-25-drupal-7-modules | ;Top 25 Drupal 7 Modules: http://www.axzm.com/top-25-drupal-7-modules | ||
;Backup and Migrate: https://drupal.org/project/backup_migrate | ;Backup and Migrate: https://drupal.org/project/backup_migrate | ||
;Display Suite Bootstrap Layouts: https://drupal.org/project/ds_bootstrap_layouts | ;Display Suite Bootstrap Layouts: https://drupal.org/project/ds_bootstrap_layouts | ||
;Bootstrap - Photo Gallery: https://drupal.org/project/bootstrap_gallery | ;Bootstrap - Photo Gallery: https://drupal.org/project/bootstrap_gallery | ||
| + | ;Context: https://www.drupal.org/project/context | ||
| + | : Context allows you to manage contextual conditions and reactions for different portions of your site. For instance, you can group several "[https://www.drupal.org/project/bean Beans]" (blocks) into a particular [https://www.drupal.org/project/context Context] if you want to consistently place the group on several nodes throughout the site. | ||
| + | ==== Block Modules ==== | ||
| + | ;Bean: https://www.drupal.org/project/bean | ||
| + | : Bean is an acronym that stands for '''B'''lock '''E'''ntities '''A'''ren't '''N'''odes. | ||
| + | ;MultiBlock: https://www.drupal.org/project/multiblock | ||
| + | : Drupal's block module is limited by the fact that a block can only have one instance. Each block has a 1:1 relationship with its region, weight, visibility (and other) settings. This means that it is impossible to have blocks in multiple regions or to have blocks that have different settings on different pages. MultiBlock module solves this problem by allowing you to create multiple Block Instances of already existing blocks. | ||
| + | ;Block Group: https://www.drupal.org/project/blockgroup | ||
| + | : Tutorial: [https://www.youtube.com/watch?v=fC8lo6jHBuI Drupal Tutorial : Block Groups And Bootstrap] | WDTutorials.com | ||
=== Drupal Themes === | === Drupal Themes === | ||
| Line 89: | Line 137: | ||
;Install Drush on Dreamhost VPS: http://www.pru8.com/install-drush-on-dreamhost-vps | ;Install Drush on Dreamhost VPS: http://www.pru8.com/install-drush-on-dreamhost-vps | ||
;Drush commands reference: https://groups.drupal.org/drush/commands | ;Drush commands reference: https://groups.drupal.org/drush/commands | ||
| + | |||
| + | == WordPress == | ||
| + | === WordPress Back-Up === | ||
| + | ;BlogVault "The Ultimate WordPress Backup Service": https://blogvault.net/ | ||
| + | : Premium service with prices ranging from $9/month for one blog. | ||
| + | |||
| + | ;WPBackItUp Backup & Restore: https://wordpress.org/plugins/wp-backitup/ | ||
| + | : Installed on http://sofiaangelina.com/ and http://lifemotion.com/. | ||
| + | |||
| + | === WordPress Guides === | ||
| + | ;Creating a Static Front Page: http://codex.wordpress.org/Creating_a_Static_Front_Page | ||
| + | ;Enable and Disable Comments: http://en.support.wordpress.com/enable-disable-comments/ | ||
| + | ;How to Show WordPress Pages on Your Homepage: http://premium.wpmudev.org/blog/how-to-show-wordpress-pages-on-your-homepage/ | ||
| + | ;Docs to WordPress: https://wordpress.org/plugins/docs-to-wordpress/changelog/ | ||
| + | : Easily move posts from Google Docs to WordPress. | ||
| + | ;WordPress plugin<nowiki>:</nowiki> include custom fields in a post: http://pp19dd.com/wordpress-plugin-include-custom-field/ | ||
| + | :: This handy site also contains links to a number of other useful tips 'n' tools, including [http://pp19dd.com/zipcode-lookup/ CSV batch zipcode Lookup tool], [http://pp19dd.com/2012/10/four-things-i-wish-someone-had-told-me-about-wikis-wikimedia/ Four things I wish someone had told me about wikis (WikiMedia)] and more. | ||
| + | ;WordPress Rockers<nowiki>:</nowiki> How To’s: http://wprockers.com/how-tos | ||
| + | ;wordpress tips | tips & advice on wordpress.com blogs: http://wpbtips.wordpress.com/ | ||
| + | |||
| + | === WordPress Multisite === | ||
| + | ;The Beginner's Guide to WordPress Multisite: http://mashable.com/2012/07/26/beginner-guide-wordpress-multisite/ | ||
| + | |||
| + | === WordPress Photo Galleries === | ||
| + | ;Twitter Bootstrap Galleries: http://wordpress.org/plugins/twitter-bootstrap-galleries/ | ||
| + | :: Wraps the content of a WordPress media gallery in a Twitter's Bootstrap grid. | ||
| + | ;NextGEN Gallery: http://www.nextgen-gallery.com/ | ||
| + | ;NextGEN Gallery Shortcodes: http://www.nextgen-gallery.com/nextgen-gallery-shortcodes/ | ||
| + | |||
| + | === WordPress Shortcodes === | ||
| + | ;Shortcode API: http://codex.wordpress.org/Shortcode_API | ||
| + | ;WordPress Page Design<nowiki>:</nowiki> Shortcodes v Page Templates: http://www.sitepoint.com/wordpress-page-design-shortcodes-v-page-templates/ | ||
| + | ;Getting Started with WordPress Shortcodes (+Examples): http://speckyboy.com/2011/07/18/getting-started-with-wordpress-shortcodes-examples/ | ||
| + | |||
| + | === Wordpress & Social Media === | ||
| + | ;Top 10 Social Media Plugins for WordPress: http://smallbiztrends.com/2014/03/social-media-plugins-for-wordpress.html | ||
| + | ;WordPress Instagram Plugins - Instagram Picture: http://www.inmotionhosting.com/support/website/wordpress-plugins/instagram-picture-plugin-for-wordpress | ||
| + | ;Instagram Picture: Shortcode function example (English): http://tb-webtec.de/2013/10/instagram-picture-shortcode-function-example-english/ | ||
| + | |||
| + | === WordPress Themes === | ||
| + | ;WordPress Child Themes: http://codex.wordpress.org/Child_Themes | ||
| + | ;How to remove Proudly powered by WordPress from Twenty Eleven theme?: http://wprockers.com/how-to-remove-proudly-powered-by-wordpress-from-twenty-eleven-theme-1120.html | ||
| + | ;Replace/Remove Default Header Image Twenty Eleven Theme: http://wpti.ps/functions/replace-remove-header-image-twenty-eleven-theme/ | ||
| + | |||
| + | == Flat File CMS Scripts == | ||
| + | ;Monstra: http://monstra.org/ | ||
| + | : Monstra is a modern and lightweight Content Management System. It is Easy to install, upgrade and use. | ||
| + | |||
| + | ;Morfy: http://morfy.monstra.org/ | ||
| + | : Morfy is a simple, fast and light-weighted file-based Content Management System. Making the Web easy. | ||
| + | |||
| + | ;Pico: http://picocms.org/ | ||
| + | : A stupidly simple & blazing fast, flat file CMS. Making the web easy. | ||
| + | |||
| + | ;razorCMS: http://www.razorcms.co.uk/ | ||
| + | : File Based Content Management System - The file based CMS that allows you to build a website without the need for an SQL database, storing everything in flat files. | ||
== Lightweight CMS Scripts == | == Lightweight CMS Scripts == | ||
| + | ;Bolt CMS - Sophisticated, Lightweight and Simple: https://bolt.cm/ | ||
| + | : Bolt is an open source Content Management Tool, which strives to be as simple and straightforward as possible. It is quick to set up, easy to configure, uses elegant templates, and above all: It’s a joy to use. | ||
| + | : By default, Bolt is configured to use an SQLite database. You can configure the database, if you want to change this to MySQL or PostgreSQL. | ||
| + | |||
;CMS Made Simple: http://www.cmsmadesimple.org/ | ;CMS Made Simple: http://www.cmsmadesimple.org/ | ||
| + | |||
| + | ;phpSQLiteCMS: http://phpsqlitecms.net/ | ||
| + | : phpSQLiteCMS is a simple and lightweight open source web content management system (CMS) based on PHP and SQLite. | ||
| + | |||
;SiteCake - Simple, drag and drop CMS for fast editing: http://sitecake.com/ | ;SiteCake - Simple, drag and drop CMS for fast editing: http://sitecake.com/ | ||
: SiteCake is an open source PHP CMS application which allows a site admin to edit a website while browsing it. Once logged in, everything becomes editable. While in edit mode, SiteCake displays a "content editing bar" with options for inserting HTML elements like headers, lists, images, videos and other stuff like Google Maps or a slideshow.<ref>[http://www.webresourcesdepot.com/sitecake-simple-yet-beautiful-and-open-source-cms-for-small-websites/ SiteCake – Simple-Yet-Beautiful And Open Source CMS For Small Websites]</ref> SiteCake is a true WYSIWYG. There is no separate admin section, you can click any page element and edit it in-place.<ref>[http://blog.bitnami.com/2013/11/welcome-to-newest-bitnami-stack-sitecake.html Welcome to the Newest Bitnami Stack, SiteCake!]</ref> | : SiteCake is an open source PHP CMS application which allows a site admin to edit a website while browsing it. Once logged in, everything becomes editable. While in edit mode, SiteCake displays a "content editing bar" with options for inserting HTML elements like headers, lists, images, videos and other stuff like Google Maps or a slideshow.<ref>[http://www.webresourcesdepot.com/sitecake-simple-yet-beautiful-and-open-source-cms-for-small-websites/ SiteCake – Simple-Yet-Beautiful And Open Source CMS For Small Websites]</ref> SiteCake is a true WYSIWYG. There is no separate admin section, you can click any page element and edit it in-place.<ref>[http://blog.bitnami.com/2013/11/welcome-to-newest-bitnami-stack-sitecake.html Welcome to the Newest Bitnami Stack, SiteCake!]</ref> | ||
| + | |||
;Zimplit: http://www.zimplit.com/index.html | ;Zimplit: http://www.zimplit.com/index.html | ||
| + | |||
| + | == Google Sheets as CMS == | ||
| + | * [https://blog.usejournal.com/how-to-use-google-sheets-as-a-cms-or-a-database-f9d8e736fdce How to use Google Sheets as a CMS or a database] | [https://blog.usejournal.com/@alyssax Alyssa X] | Jan 19, 2019 | ||
| + | : There are several advantages to using Google Sheets as a CMS database for your website: | ||
| + | ::- Easily edit the data from Google Sheets. | ||
| + | ::- Accessing the sheet from any device. | ||
| + | ::- Sharing the sheet with other people. | ||
| + | ::- Backups & version history. | ||
| + | ::- Flexibility to grow & reduce the database by adding new columns on the go. | ||
| + | |||
| + | * [https://www.freecodecamp.org/news/use-google-sheets-and-google-apps-script-to-build-a-blog-cms-c2eab3fb0b2b/ How to use Google Sheets and Google Apps Script to build your own blog CMS] | 2 March 2018 | Daniel Ireson | ||
| + | : Learn how to build a “Content Management System” (CMS) for an online blog using Google Sheets, Google Forms, and Google Apps Script. | ||
| + | :: [https://danielireson.github.io/google-sheets-blog-cms/ Generic Blog] (Example) | ||
| + | |||
| + | * [https://www.drivecms.xyz The Google Drive CMS]: A content management system (CMS) built on an interface everyone understands. | ||
| + | :- [https://headlesscms.org/projects/google-drive-cms/ Google Drive CMS] (Summary on [https://headlesscms.org HeadlessCMS].) | ||
| + | :- GitHub: [https://github.com/max-barry max-barry]/[https://github.com/max-barry/google-drive-cms google-drive-cms] (No longer maintained.) It still works well, but I don't have the free time to support it. | ||
| + | :- Article: [https://words.mxbry.com/how-i-used-google-drive-and-firebase-to-give-my-static-site-a-cms-7226e01a51b5 How I used Google Drive and Firebase to give my static site a CMS] | Max Barry | May 14, 2016 | ||
| + | |||
| + | * [https://github.com/jadeallencook/gDoc.js gDoc.js] | Latest commit 3b27a83 on Dec 1, 2016 (as of 12:27, 17 November 2019 (PST)). | ||
| + | : Use Google Spreadsheets as your CMS! Create a Google Spreadsheet containing all the information you will need for your site. [http://jadeallencook.github.io/gDoc.js/ Demo Page] | ||
| + | |||
| + | * [https://blog.reactioncommerce.com/using-google-spreadsheets-as-a-cms-for-meteor/ Using Google Spreadsheets as a CMS for Meteor] | Aaron | 16 Aug 2014 | ||
| + | : Why not just use a Google spreadsheet as the CMS for your website? With Meteor and the Google Spreadsheet API this is pretty simple to do. | ||
| + | |||
| + | * [https://codepen.io/quinlo/full/eQrRMM Sheets API Specials Menu] | ||
| + | : A (Code)PEN BY Adam Quinlan | ||
| + | |||
| + | === Use Google Sheets as a Database === | ||
| + | * [https://blog.stephsmith.io/tutorial-google-sheets-api-node-js/ 3 Approaches for Using the Google Sheets API in Node.js: A Tutorial] | Steph Smith | 12 May 2019 | ||
| + | : Using Google Sheets as a Database | ||
| + | |||
| + | * [https://blog.codecentric.de/en/2019/03/using-google-sheets-as-database/ Using Google Sheets as database] | Jonathan Burke | 03/28/19 | ||
| + | : Google Sheets provides us with an already familiar interface to create, edit, and view all our data in columns. We can search, order, and even do bulk operations. Also, Google provides an API to use these sheets in a programmatic way. | ||
| + | :: - [https://github.com/codecentric codecentric]/[https://github.com/codecentric/example-google-sheet-as-database example-google-sheet-as-database] | ||
| + | |||
| + | * [https://www.freecodecamp.org/news/get-sheet-done-using-google-spreadsheets-as-your-data-backend-650ba23dc6d9/ Get Sheet Done — using Google Spreadsheets as your data backend] | Gilad Dayagi | 21 August 2017 | ||
| + | : If you want to rapidly prototype your next web apps, try using Google Spreadsheets as your data backend. | ||
| + | :: - Demo: [https://github.com/giladaya giladaya]/[https://github.com/giladaya/get-sheet-done get-sheet-done] | ||
| + | |||
| + | <!-- | ||
| + | * [http://mikeheavers.com/main/code-item/creating_a_website_with_a_google_spreadsheet_powered_cms Creating a website with a google spreadsheet powered CMS] | ||
| + | : A Google Docs CMS is perfect. Easy to use, most people are familiar with it - absolutely zero install / configuration time, and it integrates extremely nicely with javascript templating systems. | ||
| + | :: '''Note:''' Dead link as of 09:42, 17 November 2019 (PST). | ||
| + | --> | ||
== CSS Grids & Frameworks == | == CSS Grids & Frameworks == | ||
| + | === Bootstrap CSS === | ||
| + | ;Bootstrap > CSS: http://getbootstrap.com/css/ | ||
;Bootstrap: http://twitter.github.com/bootstrap/ | ;Bootstrap: http://twitter.github.com/bootstrap/ | ||
| + | ;How to Customize the Default Bootstrap Style, the Right Way: https://bootstrapbay.com/blog/customize-bootstrap/ | ||
| + | : Create a new file in your Bootstrap CSS folder and call it custom.css. Then in the <code><head></code> portion of your website, load your new custom CSS file '''''after''''' the default bootstrap stylesheet. | ||
;11 Reasons to Use Twitter Bootstrap: http://www.sitepoint.com/11-reasons-to-use-twitter-bootstrap/ | ;11 Reasons to Use Twitter Bootstrap: http://www.sitepoint.com/11-reasons-to-use-twitter-bootstrap/ | ||
;Bootstrap Templates - Free HTML Starter Templates for Bootstrap: http://startbootstrap.com/ | ;Bootstrap Templates - Free HTML Starter Templates for Bootstrap: http://startbootstrap.com/ | ||
| Line 109: | Line 271: | ||
;5 Bootstrap CSS - Tables - JSFiddle: http://jsfiddle.net/juanmendez/L46FX/ | ;5 Bootstrap CSS - Tables - JSFiddle: http://jsfiddle.net/juanmendez/L46FX/ | ||
| + | ==== Bootstrap Drag & Drop Tool ==== | ||
| + | ;LayoutIt! BETA: http://www.layoutit.com | ||
| + | : Create your frontend code simple and quickly with Bootstrap using our Drag & Drop Interface Builder. | ||
| + | |||
| + | === Others === | ||
;CSS Wizardry: http://csswizardry.com/ | ;CSS Wizardry: http://csswizardry.com/ | ||
| Line 134: | Line 301: | ||
;Don’t Overthink It Grids: http://css-tricks.com/dont-overthink-it-grids/ | ;Don’t Overthink It Grids: http://css-tricks.com/dont-overthink-it-grids/ | ||
| + | |||
| + | == Responsive Design == | ||
| + | ;CSS Fluid Image Techniques for Responsive Site Design: http://demosthenes.info/blog/586/CSS-Fluid-Image-Techniques-for-Responsive-Site-Design | ||
| + | : “Responsive design” is not a single technology but a set of techniques that allow web pages to serve the needs of both mobile and desktop users. | ||
| + | : The core components are: | ||
| + | ::- CSS @media queries | ||
| + | ::- Fluid images and video | ||
| + | ::- JavaScript, often triggered by window.matchMedia | ||
| + | ::- Server-side solutions | ||
| + | ::- SVG to create resolution-free images | ||
| + | ;Responsive Design with CSS3 Media Queries: http://webdesignerwall.com/tutorials/responsive-design-with-css3-media-queries | ||
| + | : This tutorial will show you how to create a cross-browser responsive design with HTML5 & CSS3 media queries. | ||
| + | ;Understanding the viewport meta tag, CSS @viewport and making an automatic link to your app: http://benfrain.com/understanding-the-viewport-meta-tag-and-css-viewport/ | ||
| + | ;Viewport Meta Tag For Non-Responsive Design: http://webdesignerwall.com/tutorials/viewport-meta-tag-for-non-responsive-design | ||
| + | ;What is Responsive Web Design?: http://coolhomepages.com/What-is-Responsive-Web-Design/blog-782.html | ||
== HTML5 == | == HTML5 == | ||
| Line 148: | Line 330: | ||
;[[wikipedia:Fragment identifier|Fragment identifier]] (Wikipedia): '''Examples''' | ;[[wikipedia:Fragment identifier|Fragment identifier]] (Wikipedia): '''Examples''' | ||
:In URIs for MIME text/html pages such as http://www.example.org/foo.html#bar the fragment refers to the element with id="bar". | :In URIs for MIME text/html pages such as http://www.example.org/foo.html#bar the fragment refers to the element with id="bar". | ||
| + | === HTML5 Elements === | ||
| + | ;HTML element reference: https://developer.mozilla.org/en-US/docs/Web/HTML/Element | ||
| + | : Mozilla Developer Network | ||
| + | ;HTML 5<nowiki>: Is it <br>, <br/>, or <br />?</nowiki>: http://stackoverflow.com/questions/1946426/html-5-is-it-br-br-or-br | ||
== CSS3 == | == CSS3 == | ||
| + | ;CSS Techniques – Absolute Horizontal And Vertical Centering In CSS: http://www.css-jquery-design.com/2013/12/css-techniques-absolute-horizontal-and-vertical-centering-in-css/ | ||
| + | |||
;Multiple Columns Layout (Magazine-alike) With CSS3: http://www.hongkiat.com/blog/css3-multi-columns/ | ;Multiple Columns Layout (Magazine-alike) With CSS3: http://www.hongkiat.com/blog/css3-multi-columns/ | ||
| Line 159: | Line 347: | ||
: W3C CSS3 working draft: The 'overflow-x' and 'overflow-y' properties. | : W3C CSS3 working draft: The 'overflow-x' and 'overflow-y' properties. | ||
| − | + | ''Also see [[portlandwiki:User:WikiMaster/Tables & Columns#CSS_Layout_Tricks|CSS Layout Tricks]].'' | |
| − | |||
| − | |||
| − | |||
| − | |||
== PHP == | == PHP == | ||
| Line 181: | Line 365: | ||
;Case Study--How to Customize a JumpStart: http://www.communitymx.com/content/article.cfm?page=1&cid=80733 | ;Case Study--How to Customize a JumpStart: http://www.communitymx.com/content/article.cfm?page=1&cid=80733 | ||
: (This tutorial is mainly pushing [http://communitymx.com/jumpstart_8.cfm JumpStart] web templates, but offers some useful tips on includes placement. | : (This tutorial is mainly pushing [http://communitymx.com/jumpstart_8.cfm JumpStart] web templates, but offers some useful tips on includes placement. | ||
| + | |||
| + | |||
| + | == Server Side Includes (SSI) == | ||
| + | Do you want to create a [[User:Dave/Web Hack Notes (Non-Wiki)#Static_File_Websites|static file website]] with simple HTML files and no database? Do you still want to include the common info bits (menus, footers, site maps, etc.) without having to write them on every web page? If so, SSI can be your friend. | ||
| + | |||
| + | ;Server Side Includes: https://en.wikipedia.org/wiki/Server_Side_Includes | ||
| + | : Includes a table showing lots of great examples. | ||
| + | |||
| + | ;Apache Tutorial<nowiki>:</nowiki> Introduction to Server Side Includes: http://httpd.apache.org/docs/2.2/howto/ssi.html | ||
| + | : Server-side includes provide a means to add dynamic content to existing HTML documents. | ||
| + | |||
| + | ;How to Setup HTML Server Side Includes SSI on Apache and Nginx: http://www.thegeekstuff.com/2014/07/server-side-includes/ | ||
| + | : Includes instructions on configuring <tt>.htaccess</tt> file for SSI. | ||
| + | |||
| + | ;Apache - Server Side Includes: http://www.zytrax.com/tech/web/ssi.htm | ||
| + | : This page describes the functionality offered by, and the use of, Apache Server Side Includes (SSI and XSSI). | ||
| + | |||
| + | ;How do I conditionally handle undefined SSI variables using Apache?: http://serverfault.com/questions/296272/how-do-i-conditionally-handle-undefined-ssi-variables-using-apache | ||
| + | : Describes how to use SSI variable settings to automatically include page title. | ||
| + | |||
| + | ;Parse shtml as SSI, but also include PHP using .htaccess: http://stackoverflow.com/questions/15713204/parse-shtml-as-ssi-but-also-include-php-using-htaccess | ||
| + | : Shows modification to <tt>.htaccess</tt> file that will also allow <tt>php</tt> includes to be parsed. | ||
| + | |||
| + | ;An Introduction to Server Side Includes (SSI): http://www.georgedillon.com/web/ssi.shtml | ||
| + | : SSIs, or Server Side Includes, are a way to tell the server to insert something into a web page before it is sent to the viewer. What is inserted may be the content of a plain text file or it may be the output generated by another program running on the server such as the processing of a form return using a PERL script. | ||
| + | |||
| + | ;BigNoseBird.Com's Server Side Include Page (SSI): http://bignosebird.com/ssi.shtml | ||
| + | : Includes links to tutorials on Enabling SSI on Your Server, Performance Considerations, The ECHO Directive, The INCLUDE Directive, The EXEC and VIRTUAL Directives, Nested Directives, A Real Back Button, eXtended SSI Directives PART I & eXtended SSI Directives PART II. | ||
| + | |||
| + | === SHTML & SSI === | ||
| + | ;What is SHTML?: http://www.computerhope.com/jargon/s/shtml.htm | ||
| + | : SHTML is an HTML file that includes server instructions or server side includes and is similar to an ASP file. | ||
| + | |||
| + | ;What is SHTML: http://stackoverflow.com/questions/519619/what-is-shtml | ||
| + | : SHTML is a file extension that lets the web server know the file should be processed as using Server Side Includes (SSI). It's embedded in a standard XML comment, and looks like this:<br /> | ||
| + | <code><nowiki><!--</nowiki>#include virtual="top.shtml" --></code> | ||
== Menus == | == Menus == | ||
| Line 207: | Line 427: | ||
;HTML Symbol Entities Reference: http://www.w3schools.com/tags/ref_symbols.asp | ;HTML Symbol Entities Reference: http://www.w3schools.com/tags/ref_symbols.asp | ||
| − | ==.htaccess== | + | == .htaccess == |
| − | + | Htaccess is a very ancient configuration file that controls the Web Server running your website, and is one of the most powerful configuration files you will ever come across.<ref>[http://www.askapache.com/htaccess/htaccess.html Htaccess - THE Ultimate .htaccess Guide]</ref> | |
| + | |||
| + | === .htaccess Tricks & Tutorials === | ||
| + | ;Htaccess - THE Ultimate .htaccess Guide: http://www.askapache.com/htaccess/htaccess.html | ||
| + | ;The Ultimate Guide to .htaccess Files: http://code.tutsplus.com/tutorials/the-ultimate-guide-to-htaccess-files--net-4757 | ||
;The Definitive Guide to htaccess Techniques: Do’s and Don’ts: http://www.noupe.com/php/htaccess-techniques.html | ;The Definitive Guide to htaccess Techniques: Do’s and Don’ts: http://www.noupe.com/php/htaccess-techniques.html | ||
;Comprehensive guide to .htaccess: http://www.javascriptkit.com/howto/htaccess.shtml | ;Comprehensive guide to .htaccess: http://www.javascriptkit.com/howto/htaccess.shtml | ||
;Stupid htaccess Tricks: http://perishablepress.com/press/2006/01/10/stupid-htaccess-tricks/ | ;Stupid htaccess Tricks: http://perishablepress.com/press/2006/01/10/stupid-htaccess-tricks/ | ||
| − | ; | + | ==== .htaccess 301 Redirects ==== |
| + | ; The Ultimate How-To Guide on 301 Redirects: http://www.internetmarketingninjas.com/blog/search-engine-optimization/301-redirects/ | ||
;.htaccess 301 redirect from old domain to new domain while structure of pages and url are same: http://stackoverflow.com/questions/13001173/htaccess-301-redirect-from-old-domain-to-new-domain-while-structure-of-pages-an | ;.htaccess 301 redirect from old domain to new domain while structure of pages and url are same: http://stackoverflow.com/questions/13001173/htaccess-301-redirect-from-old-domain-to-new-domain-while-structure-of-pages-an | ||
;.htaccess rewrite to redirect root URL to subdirectory: http://stackoverflow.com/questions/990392/htaccess-rewrite-to-redirect-root-url-to-subdirectory | ;.htaccess rewrite to redirect root URL to subdirectory: http://stackoverflow.com/questions/990392/htaccess-rewrite-to-redirect-root-url-to-subdirectory | ||
| + | |||
| + | === .htaccess Tools === | ||
| + | ;.htaccess Editor: http://www.htaccesseditor.com/en.shtml | ||
| + | : Easily create .htaccess file with this handy online .htaccess creation tool. | ||
| + | ;MediaWiki ShortURL Builder: http://shorturls.redwerks.org/ | ||
;.htaccess redirect: http://www.htaccessredirect.net/ | ;.htaccess redirect: http://www.htaccessredirect.net/ | ||
| − | + | : Free .htaccess Redirect Generator | |
| − | === | + | === Prettier URLs Through .htaccess === |
| − | + | One way to clean up the URL on each of your site's web pages is to hide its file extension (<code>.php</code>, <code>.html</code>, etc.). | |
| − | + | : Instead of: <code>https://www.example.org/about-us.html</code> | |
| − | + | : You get: <code>https://www.example.org/about-us</code> | |
| − | + | You can also append a trailing forward slash, just like many of the major CMSs do.<ref>[http://stackoverflow.com/questions/27224446/problems-facing-in-making-urls-seo-friendly-and-removing-extensions-from-files-i Problems facing in making urls seo friendly and removing extensions from files in PHP]</ref> | |
| + | : Instead of: <code>https://www.example.org/about-us</code> | ||
| + | : You get: <code>https://www.example.org/about-us/</code> | ||
| + | ;Removing file extension via .htaccess: http://eisabainyo.net/weblog/2007/08/19/removing-file-extension-via-htaccess/ | ||
| + | ;Hide file extensions, add trailing slash with .htaccess: http://code.adonline.id.au/hide-file-extensions-add-trailing-slash/ | ||
| + | ;How to remove .php, .html, .htm extensions with .htaccess: http://alexcican.com/post/how-to-remove-php-html-htm-extensions-with-htaccess/ | ||
| + | : Includes instructions on adding a trailing forward slash. | ||
| − | == Image Handling == | + | == Images & Image Handling == |
| + | ;The figure & figcaption elements: http://html5doctor.com/the-figure-figcaption-elements/ | ||
| + | : Good explanation for incorporating the <code><figure></code> & <code><figcaption></code> <code>HTML5</code> elements in images, drawings and other graphical assets. | ||
| + | |||
| + | === Tools & Tricks === | ||
;Aspect Ratio Calculator: http://andrew.hedges.name/experiments/aspect_ratio/ | ;Aspect Ratio Calculator: http://andrew.hedges.name/experiments/aspect_ratio/ | ||
| + | ;Bulk Resize Photos: http://bulkresizephotos.com/ | ||
;Image Size Calculator: http://auctionrepair.com/pixels.html | ;Image Size Calculator: http://auctionrepair.com/pixels.html | ||
:Converts inches to pixels & pixels to inches. | :Converts inches to pixels & pixels to inches. | ||
| Line 231: | Line 472: | ||
;Absolute Center (Vertical & Horizontal) an Image: http://css-tricks.com/snippets/css/absolute-center-vertical-horizontal-an-image/ | ;Absolute Center (Vertical & Horizontal) an Image: http://css-tricks.com/snippets/css/absolute-center-vertical-horizontal-an-image/ | ||
;Favicons: http://iconhandbook.co.uk/reference/examples/favicons/ | ;Favicons: http://iconhandbook.co.uk/reference/examples/favicons/ | ||
| + | |||
| + | === Free Images === | ||
| + | ;Pixabay: http://pixabay.com/ | ||
| + | : Free high quality images you can use anywhere. | ||
| + | ;OPENICONIC: https://useiconic.com/open/ | ||
| + | : An open source icon set with 223 marks in SVG, webfont and raster formats. Lots of great little icons. | ||
=== Online Image Editors === | === Online Image Editors === | ||
;Photo editor online - Pixlr.com edit image: http://pixlr.com/ | ;Photo editor online - Pixlr.com edit image: http://pixlr.com/ | ||
| + | ;Autotracer.org: http://www.autotracer.org/ | ||
| + | : Converts your raster images to vector graphics. Free online raster images vectorizer. No registration, no email necessary. | ||
=== GIMP === | === GIMP === | ||
| Line 248: | Line 497: | ||
;Inkscape tutorial<nowiki>:</nowiki> Tracing: http://inkscape.org/doc/tracing/tutorial-tracing.html | ;Inkscape tutorial<nowiki>:</nowiki> Tracing: http://inkscape.org/doc/tracing/tutorial-tracing.html | ||
;Increase Image Resolution: Convert Raster Images to Vector: http://www.makeuseof.com/tag/convert-images-to-svg-format-with-inkscape/ | ;Increase Image Resolution: Convert Raster Images to Vector: http://www.makeuseof.com/tag/convert-images-to-svg-format-with-inkscape/ | ||
| + | ;Rich EPS file editing with Inkscape: https://lindsaybradford.wordpress.com/2012/04/05/rich-eps-file-editing-with-inkscape/ | ||
| − | == | + | == Text Tricks == |
| − | ; | + | === Blinking Text === |
| − | ; | + | ;How to make blinking/flashing text with css3?: http://stackoverflow.com/questions/16344354/how-to-make-blinking-flashing-text-with-css3 |
| − | + | ;How to make text blink on website? [duplicate]: http://stackoverflow.com/questions/20270096/how-to-make-text-blink-on-website | |
| − | == 3rd Party File Hosting == | + | == 3rd Party File Hosting & Document Publishing == |
| + | ;Also See<nowiki>:</nowiki> [[Office Productivity Hacks#Cloud_Storage_.26_File_Sharing_Platforms|Office Productivity Hacks: Cloud Storage & File Sharing Platforms]] | ||
The basic idea is to host images, PDFs and other large files on a publicly available directory, like [http://www.dropbox.com/ Dropbox], [http://www.flickr.com/ Flickr], [http://picasa.google.com/ Picasa], [https://www.free-hidrive.com/product.html HiDrive], etc. Alternatively, you can set up a Dropbox-like directory using an open source tool like [http://sparkleshare.org/ SparkleShare] (see below). | The basic idea is to host images, PDFs and other large files on a publicly available directory, like [http://www.dropbox.com/ Dropbox], [http://www.flickr.com/ Flickr], [http://picasa.google.com/ Picasa], [https://www.free-hidrive.com/product.html HiDrive], etc. Alternatively, you can set up a Dropbox-like directory using an open source tool like [http://sparkleshare.org/ SparkleShare] (see below). | ||
;Drop Your Dropbox and SparkleShare Instead!: http://www.linuxjournal.com/content/drop-your-dropbox-and-sparkleshare-instead | ;Drop Your Dropbox and SparkleShare Instead!: http://www.linuxjournal.com/content/drop-your-dropbox-and-sparkleshare-instead | ||
| Line 262: | Line 513: | ||
: [http://labs.bittorrent.com/experiments/sync.html BitTorrent Sync] (available from [http://labs.bittorrent.com/ BitTorrent Labs]) is free of charge and allows people to securely sync folders to multiple devices using the BitTorrent protocol. | : [http://labs.bittorrent.com/experiments/sync.html BitTorrent Sync] (available from [http://labs.bittorrent.com/ BitTorrent Labs]) is free of charge and allows people to securely sync folders to multiple devices using the BitTorrent protocol. | ||
| − | === | + | === Quick Document Publishing === |
| + | * [https://www.publishthis.email/en/ publishthis.email]: Create a web page in seconds. | ||
| + | : Need to create a publicly accessible web page as quickly as possible? Publishthis.email turns the contents of an email into a publicly accessible site as quickly as you can write it."<ref>[https://lifehacker.com/publishthis-email-instantly-turns-an-email-into-a-web-p-1793097393 Publishthis.email Instantly Turns An Email Into a Web Page]</ref> | ||
| + | # Write an email with the content for your page | ||
| + | # Send it to page@publishthis.email | ||
| + | # We'll reply with a link to your new page | ||
| + | : Try it! Free. No account or sign-up required. | ||
| + | |||
| + | === External Image Hosting === | ||
| + | |||
| + | ==== Google Docs, Google Drive, Google Sites ==== | ||
[[File:Open-Mic.jpg]]<br /> | [[File:Open-Mic.jpg]]<br /> | ||
Attempted to link to an image hosted on Google Docs (image shown above). Sharing set to "public." Google's [[wikipedia:Uniform resource identifier|URI]] scheme looks a bit odd (seems to mask the file name and file type). The problematic part (in terms of linking to these images from a web site) is that Google appears to change the [[wikipedia:Uniform resource identifier|URI]] itself at least once a day. | Attempted to link to an image hosted on Google Docs (image shown above). Sharing set to "public." Google's [[wikipedia:Uniform resource identifier|URI]] scheme looks a bit odd (seems to mask the file name and file type). The problematic part (in terms of linking to these images from a web site) is that Google appears to change the [[wikipedia:Uniform resource identifier|URI]] itself at least once a day. | ||
| Line 268: | Line 529: | ||
* Saturday, January 7th, 2012: https://lh6.googleusercontent.com/WdO0VUUc8ub2WXodixyWzkcR8d-jb1PQyV7KAK7MuzGX9CHQd0dSTGAqtEzAqCGUgWIv-b02usw15VJpXzY-m-irnXstDwFgDGo=w1600 | * Saturday, January 7th, 2012: https://lh6.googleusercontent.com/WdO0VUUc8ub2WXodixyWzkcR8d-jb1PQyV7KAK7MuzGX9CHQd0dSTGAqtEzAqCGUgWIv-b02usw15VJpXzY-m-irnXstDwFgDGo=w1600 | ||
* Sunday, January 8th, 2012: https://lh6.googleusercontent.com/OgqPCdV7Nx5OkhswTNlxyTzOc4rdcjHlGWZerNiyBAzfYy5BIoD_LxmSLRVtauFE1FKixm0KLu6u-uJxDo5b8aJyf_giJ2Gcqlw=w1600 | * Sunday, January 8th, 2012: https://lh6.googleusercontent.com/OgqPCdV7Nx5OkhswTNlxyTzOc4rdcjHlGWZerNiyBAzfYy5BIoD_LxmSLRVtauFE1FKixm0KLu6u-uJxDo5b8aJyf_giJ2Gcqlw=w1600 | ||
| + | |||
| + | ==== Image Placeholder Service ==== | ||
| + | ;lorempixel - Placeholder images for every case.: http://lorempixel.com/ | ||
| + | : Placeholder Images for every case. Webdesign or Print. Just put a custom url in your html and you receive a proper placeholder picture. | ||
| + | :Example: | ||
| + | [[File:150.jpg|350px|link=http://lorempixel.com/350/150/]]<br /> | ||
| + | <tt><nowiki><img src="http://lorempixel.com/350/150"></nowiki></tt><br />(To get a random picture of 350 x 150 pixels.) | ||
| + | |||
| + | ;PLACEHOLD.IT - A quick and simple image placeholder service.: http://placehold.it | ||
| + | :Example: | ||
| + | [[File:350x150.gif|350px|link=http://placehold.it/350x150]]<br /> | ||
| + | <tt><nowiki><img src="http://placehold.it/350x150"></nowiki></tt><br />(To get a grey box sized at 350 x 150 pixels.) | ||
== Color == | == Color == | ||
| Line 273: | Line 546: | ||
== Links == | == Links == | ||
| + | === Jump Links, Internal Anchors === | ||
;Internal Links: http://www.yourhtmlsource.com/text/internallinks.html | ;Internal Links: http://www.yourhtmlsource.com/text/internallinks.html | ||
| − | : | + | : Instead of having to resort to the arduous task of scrolling down long pages, you can make your readers very happy by offering them page jumps as an alternative mode of transport around your site. As people have become lazier, page jumps have risen in popularity, so to avoid having your site unliked by the youth of today, implement these simple navigational aids. |
| + | |||
| + | === Relative & Absolute Links === | ||
| + | ;Why relative URLs should be forbidden for web developers: https://yoast.com/relative-urls-issues/ | ||
| + | : Relative URLs stink. They really do. All sorts of SEO problems on the web are caused by the use of relative URLs in links, canonicals and more. | ||
=== Footnotes & Endnotes === | === Footnotes & Endnotes === | ||
| Line 301: | Line 579: | ||
;<span style="color:orange">UPDATE</span><nowiki>:</nowiki> The link shown above no longer links directly to the specific page it once did (135), but resolves to a <code>onepage</code> format instead. | ;<span style="color:orange">UPDATE</span><nowiki>:</nowiki> The link shown above no longer links directly to the specific page it once did (135), but resolves to a <code>onepage</code> format instead. | ||
| − | ;<span style="color:#E41B17">CAUTION</span><nowiki>:</nowiki> Google apparently changes its [[wikipedia:Uniform resource identifier|URI]] structure without warning. For example, the link to the book / page shown above was formerly written like the one shown below (which now only resolves to the book's main Google Books description page) | + | ;<span style="color:#E41B17">CAUTION</span><nowiki>:</nowiki> Google apparently changes its [[wikipedia:Uniform resource identifier|URI]] structure without warning. For example, the link to the book / page shown above was formerly written like the one shown below (which now only resolves to the book's main Google Books description page). |
<nowiki>http://books.google.com/books?id=8f2y0F2wzLoC</nowiki>'''<span style="background:#00FF00">&pg=P135</span>''' | <nowiki>http://books.google.com/books?id=8f2y0F2wzLoC</nowiki>'''<span style="background:#00FF00">&pg=P135</span>''' | ||
| + | |||
| + | '''Also See: [https://support.google.com/books/answer/80658?hl=en Linking to individual titles on Google Books]''' | ||
=== How To Link To Google Calendar Event === | === How To Link To Google Calendar Event === | ||
;Is it possible to link to specific date on a public Google Calendar?: http://webapps.stackexchange.com/questions/3431/is-it-possible-to-link-to-specific-date-on-a-public-google-calendar | ;Is it possible to link to specific date on a public Google Calendar?: http://webapps.stackexchange.com/questions/3431/is-it-possible-to-link-to-specific-date-on-a-public-google-calendar | ||
''[[wikipedia:Uniform resource identifier|URI]] Formats'' - (Change the <span style="background:#00FF00">yyyymmdd</span> setting shown in the examples to the specific date you want to link to.) | ''[[wikipedia:Uniform resource identifier|URI]] Formats'' - (Change the <span style="background:#00FF00">yyyymmdd</span> setting shown in the examples to the specific date you want to link to.) | ||
| − | |||
| − | Link to an event on a your public calendar: < | + | Link to a date on your private calendar:<tt><nowiki>?(must update)</nowiki></tt> |
| + | |||
| + | Link to an event on a your public calendar:<br /> | ||
| + | <tt><nowiki>https://calendar.google.com/calendar/embed?src={your_calendar_id}&mode=day&dates=20160506/20160506&ctz=America/Los_Angeles</nowiki></tt> | ||
| + | : (Obviously, update date range and time zone accordingly.) | ||
| + | |||
* [http://drupal.org/node/589310 Location of the Google Calendar ID] | * [http://drupal.org/node/589310 Location of the Google Calendar ID] | ||
| + | |||
| + | * [http://stackoverflow.com/questions/10763734/how-to-build-html-link-to-a-google-calendar-event How to build html link to a google calendar event?] | ||
=== Other Google Link Resources === | === Other Google Link Resources === | ||
| Line 317: | Line 603: | ||
=== Google Account Document Sharing Options === | === Google Account Document Sharing Options === | ||
;Sharing a Google Doc with a non-Google user: http://www.lynda.com/articles/sharing-a-google-doc-with-a-non-google-user | ;Sharing a Google Doc with a non-Google user: http://www.lynda.com/articles/sharing-a-google-doc-with-a-non-google-user | ||
| + | |||
| + | = Security = | ||
| + | == [[wikipedia:Transport Layer Security|TLS]] & SSL == | ||
| + | |||
| + | === Let’s Encrypt === | ||
| + | ;Let’s Encrypt: https://letsencrypt.org | ||
| + | : Let’s Encrypt is a new Certificate Authority: It’s free, automated, and open. | ||
| + | * [https://letsencrypt.org/2014/11/18/announcing-lets-encrypt.html Let’s Encrypt: Delivering SSL/TLS Everywhere] | ||
| + | : Let’s Encrypt is a new free certificate authority, built on a foundation of cooperation and openness, that lets everyone be up and running with basic server certificates for their domains through a simple one-click process. Major sponsors include the Electronic Frontier Foundation, the Mozilla Foundation, Akamai, and Cisco. On April 9, 2015, the ISRG and the Linux Foundation announced their collaboration.<ref>[[wikipedia:Let's Encrypt|Let's Encrypt]] (Wikipedia)</ref> | ||
| + | |||
| + | ==== Let’s Encrypt on DreamHost ==== | ||
| + | * [https://www.dreamhost.com/blog/2015/12/03/lets-encrypt-and-dreamhost/ Let’s Encrypt and DreamHost] | ||
| + | : “HTTPS Everywhere!” | ||
| + | |||
| + | * [https://www.dreamhost.com/blog/2016/01/20/free-ssltls-certificates-at-dreamhost-with-lets-encrypt/ Free SSL/TLS Certificates at DreamHost with Let’s Encrypt] | ||
| + | : Let’s Encrypt is at the forefront of an Internet sea change. Firefox and Chromium are both proposing the deprecation of unencrypted HTTP, which means that any user of your website will see a warning unless you have a TLS certificate. | ||
| + | |||
| + | === Others === | ||
| + | ;CAcert: http://www.cacert.org | ||
| + | : CAcert.org is a community-driven Certificate Authority that issues certificates to the public at large for free. CAcert's goal is to promote awareness and education on computer security through the use of encryption, specifically by providing cryptographic certificates. Any application that supports the Secure Socket Layer Protocol (SSL or TLS) can make use of certificates signed by CAcert. If you want to have free certificates issued to you, join the CAcert Community. | ||
| + | |||
| + | ;Certbot: https://certbot.eff.org/ | ||
| + | : An automatic client for enabling HTTPS on your website. Automatically enable HTTPS on your website with [https://www.eff.org/ EFF]'s [https://certbot.eff.org/ Certbot], deploying [https://letsencrypt.org Let's Encrypt] certificates. | ||
| + | |||
| + | ;OpenSSL: https://www.openssl.org | ||
| + | : The OpenSSL Project is a collaborative effort to develop a robust, commercial-grade, full-featured, and Open Source toolkit implementing the Secure Sockets Layer (SSL v2/v3) and Transport Layer Security (TLS) protocols as well as a full-strength general purpose cryptography library. | ||
| + | |||
| + | ;StartCom (Provider of [https://www.startssl.com StartSSL]™.): https://www.startcom.org | ||
| + | : StartSSL™ provides free digital identities called OpenID. StartSSL™ Open Identity eliminates the need for multiple usernames across different websites, simplifying your online experience. | ||
| + | |||
| + | === Further Reading === | ||
| + | * [https://konklone.com/post/switch-to-https-now-for-free Switch to HTTPS Now, For Free] | ||
| + | : Article features a tutorial for [https://www.startcom.org StartCom]'s [https://www.startssl.com StartSSL]™. | ||
| + | |||
| + | == Web-Based Productivity Apps == | ||
| + | ;Moved content to<nowiki>:</nowiki> http://telecafe.org/smw/Office_Productivity_Hacks#Web-Based_Productivity_Apps | ||
| + | |||
| + | == Web Site Builders & Online Designers == | ||
| + | === Online Website Designers & Builders === | ||
| + | ;The Grid: https://thegrid.io/ | ||
| + | : Founding Member "Advantages" Include: | ||
| + | ::- 1 year pre-paid subscription | ||
| + | ::- Subscription begins v1 release, late Spring 2015 | ||
| + | ::- Locked-in rate of $8/month (regularly $25) | ||
| + | ::- 7 Sites, custom domains OK | ||
| + | ::- Pretty much unlimited contributors, storage and bandwidth | ||
| + | ::- Commerce engine, due late 2015, cost-based fees only | ||
| + | ::- Grid NFC Token (limited gold edition) | ||
| + | ::- $96 / yearYearly payment | ||
| + | |||
| + | ;Webflow: https://webflow.com/ | ||
| + | : Sign up. Forever free. Join over 200,000 web designers. Create professional, responsive websites. Without any code. Webflow is a professional site builder for designing websites from scratch. You can also start from one of our gorgeous templates. | ||
| + | |||
| + | ;Website Builders Comparison Chart: http://www.websitebuilderexpert.com/website-builders-comparison-chart/ | ||
| + | : Compares the following services: | ||
| + | ::- Squarespace: http://www.squarespace.com/ | ||
| + | ::- Wix: http://www.wix.com/ | ||
| + | ::- Weebly: http://www.weebly.com/ | ||
| + | ::- Jimdo: http://www.jimdo.com/ | ||
| + | ::- GoDaddy: https://www.godaddy.com/hosting/website-builder.aspx | ||
| + | ::- IM Creator: http://imcreator.com/ | ||
== Web Server & Hosting == | == Web Server & Hosting == | ||
| Line 339: | Line 686: | ||
; Dynamic DNS with your own domain name (for free!): http://g18c.wordpress.com/2009/12/04/dynamic-dns-with-your-own-domain-name-for-free/ | ; Dynamic DNS with your own domain name (for free!): http://g18c.wordpress.com/2009/12/04/dynamic-dns-with-your-own-domain-name-for-free/ | ||
| − | === | + | === IP Addresses === |
| − | ; | + | ;Want to buy an Internet IPv4 address? Cheap?: http://www.zdnet.com/article/want-to-buy-an-internet-ipv4-address-cheap/ |
| + | : Companies are beginning to sell IPv4 addresses as the IPv4 address pool finishes drying up. | ||
| − | === | + | === Web Hosts: Free === |
;The Simplest and Cheapest Free Web Hosting Services: http://lifehacker.com/5530961/the-simplest-and-cheapest-free-web-hosting-services | ;The Simplest and Cheapest Free Web Hosting Services: http://lifehacker.com/5530961/the-simplest-and-cheapest-free-web-hosting-services | ||
| − | === | + | === Web Hosts (Cloud & VPS): Paid === |
| + | ==== Atlantic.Net ==== | ||
| + | ;Atlantic.Net:https://www.atlantic.net/ | ||
| + | : One-Click Applications help simplify your workload. Pricing similar to DigitalOcean. | ||
| + | |||
==== DigitalOcean ==== | ==== DigitalOcean ==== | ||
;DigitalOcean: https://www.digitalocean.com/ | ;DigitalOcean: https://www.digitalocean.com/ | ||
| Line 370: | Line 722: | ||
;Google Cloud Platform: https://cloud.google.com/ | ;Google Cloud Platform: https://cloud.google.com/ | ||
: "Build applications and websites, store data, and analyze data on Google’s infrastructure." | : "Build applications and websites, store data, and analyze data on Google’s infrastructure." | ||
| + | |||
| + | ==== Kyup ==== | ||
| + | * [https://kyup.com Kyup: Scalable Cloud Hosting on Linux containers] | ||
| + | : High-performance cloud servers deployed instantly. Built on innovative Linux containers technology, loved by developers. Simple pay-as-you-go pricing! | ||
==== Linode ==== | ==== Linode ==== | ||
| Line 377: | Line 733: | ||
;VPS.NET: http://vps.net/ | ;VPS.NET: http://vps.net/ | ||
| − | ==== Further Reading ==== | + | ===== Further Reading ===== |
;Best Cloud Hosting: http://best-cheap-hosting.com/best-cloud-hosting/ | ;Best Cloud Hosting: http://best-cheap-hosting.com/best-cloud-hosting/ | ||
| Line 389: | Line 745: | ||
== Tools & Resources == | == Tools & Resources == | ||
| + | === Tool Collections === | ||
| + | ;10 Free and Useful Tools for Web Designers: http://coolhomepages.com/10-Free-and-Useful-Tools-for-Web-Designers/blog-845.html | ||
| + | : Some of the tools mentioned include: | ||
| + | :- Infinite Slider: https://kinsta.com/infinite-slider/ (A WordPress slider plugin.) | ||
| + | :- ImageOptim: https://imageoptim.com/ (Optimize image size for web. Open source.) | ||
| + | :- Google Web Designer: http://www.google.com/webdesigner/ (Create engaging, interactive HTML5-based designs and motion graphics that can run on any device.) | ||
| + | |||
=== Analytics === | === Analytics === | ||
;Piwik - Free (& Open Source) Web Analytics Software: http://piwik.org/ | ;Piwik - Free (& Open Source) Web Analytics Software: http://piwik.org/ | ||
| + | |||
| + | === Browser & Mobile Device Testers === | ||
| + | ;Chrome DEVTOOLS Device Mode & Mobile Emulation: https://developer.chrome.com/devtools/docs/device-mode | ||
| + | : Device mode brings the insights of mobile testing to your browser tab through the power of mobile emulation. | ||
| + | |||
| + | ; MobileTest.me: http://mobiletest.me/ | ||
| + | : Test your websites in smartphone & tablet emulators. | ||
| + | |||
| + | === Structured Data === | ||
| + | ; schema.org: http://schema.org/ | ||
| + | : Search engines including Bing, Google, Yahoo! and Yandex rely on this markup to improve the display of search results, making it easier for people to find the right Web pages. Many sites are generated from structured data, which is often stored in databases. When this data is formatted into HTML, it becomes very difficult to recover the original structured data. Many applications, especially search engines, can benefit greatly from direct access to this structured data. On-page markup enables search engines to understand the information on web pages and provide richer search results in order to make it easier for users to find relevant information on the web. Markup can also enable new tools and applications that make use of the structure. | ||
=== Miscellaneous Tools === | === Miscellaneous Tools === | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
;After the Deadline: http://www.afterthedeadline.com/ | ;After the Deadline: http://www.afterthedeadline.com/ | ||
:: After the Deadline is a language checker for the web with: | :: After the Deadline is a language checker for the web with: | ||
| Line 408: | Line 772: | ||
::- Advanced Style Checking | ::- Advanced Style Checking | ||
::- Intelligent Grammar Checking | ::- Intelligent Grammar Checking | ||
| − | ; | + | |
| − | : | + | ;BuiltWith: http://builtwith.com/ |
| − | + | : Find out what websites are Built With | |
| + | |||
;Color Hex Color Codes: http://www.color-hex.com/ | ;Color Hex Color Codes: http://www.color-hex.com/ | ||
| + | |||
| + | ;DIFF CHECKER: https://www.diffchecker.com/ | ||
| + | : Can't remember ''exactly'' what changes you made to that <tt>html</tt> file? Let DIFF CHECKER come to the rescue. | ||
| + | |||
| + | ''Another online Diff Checker is'': '''QuickDiff.com''': http://www.quickdiff.com/ | ||
| + | : An Online Tool to do a 'quick and dirty' diff of two text or code fragments. | ||
| + | |||
| + | ;Hacked Website Cleanup Tools Extension: https://www.whitefirdesign.com/hacked-website-cleanup-tools | ||
| + | |||
;HeadJS -- The Only Script In Your <HEAD> -- A tiny script that speeds up, simplifies and modernizes your site.: Load scripts like images. Use HTML5 and CSS3 safely. Target CSS for different screens, paths, states and browsers. Make it the only script in your HEAD. A concise solution to universal issues. | ;HeadJS -- The Only Script In Your <HEAD> -- A tiny script that speeds up, simplifies and modernizes your site.: Load scripts like images. Use HTML5 and CSS3 safely. Target CSS for different screens, paths, states and browsers. Make it the only script in your HEAD. A concise solution to universal issues. | ||
: http://headjs.com/ | : http://headjs.com/ | ||
| − | + | ||
;ID Your Body For Greater CSS Control and Specificity: http://css-tricks.com/id-your-body-for-greater-css-control-and-specificity/ | ;ID Your Body For Greater CSS Control and Specificity: http://css-tricks.com/id-your-body-for-greater-css-control-and-specificity/ | ||
| + | |||
| + | ;if this then that: http://ifttt.com/wtf | ||
| + | : Automated triggers for various web and internet related tasks. | ||
| + | |||
| + | ;Online Email Obfuscator: http://andrew.hedges.name/experiments/obfuscator/ | ||
| + | |||
| + | ;PURL: http://purl.oclc.org/docs/index.html | ||
| + | : PURLs (Persistent Uniform Resource Locators) are Web addresses that act as permanent identifiers in the face of a dynamic and changing Web infrastructure. | ||
| + | |||
| + | ;Text Mechanic™ - Text Manipulation Tools: http://textmechanic.com/ | ||
| + | : A collection of free, online, browser-based, text manipulation tools. | ||
| + | |||
;Use PHP to insert an automatic “last modified” date into web pages: http://code.adonline.id.au/last-modified-date-php/ | ;Use PHP to insert an automatic “last modified” date into web pages: http://code.adonline.id.au/last-modified-date-php/ | ||
| + | |||
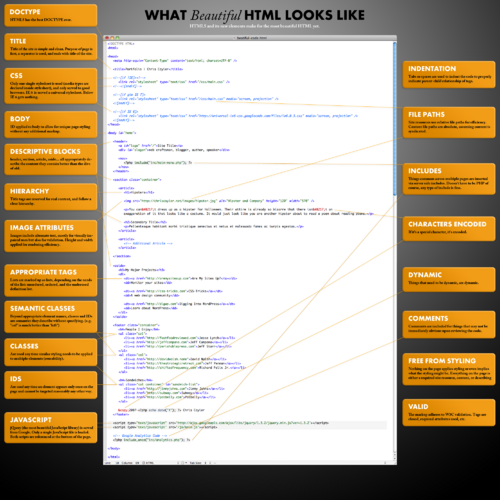
| + | ;What Beautiful HTML Code Looks Like: http://css-tricks.com/what-beautiful-html-code-looks-like/ | ||
| + | |||
| + | ;What is humans.txt?: http://humanstxt.org/ | ||
| + | |||
| + | ;When can I use...: http://caniuse.com/ | ||
| + | : Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers. | ||
== Further Reading == | == Further Reading == | ||
| Line 430: | Line 823: | ||
:- [http://www.advancedcustomfields.com/ Advanced Custom Fields] - Custom fields. Made easy. Use the Advanced Custom Fields plugin to take full control of your edit screens & custom field data. | :- [http://www.advancedcustomfields.com/ Advanced Custom Fields] - Custom fields. Made easy. Use the Advanced Custom Fields plugin to take full control of your edit screens & custom field data. | ||
: ... and more. | : ... and more. | ||
| + | |||
| + | == See Also == | ||
| + | * [[Career Portfolio Tips]] | ||
| + | * [[Computer Productivity Hacks]] | ||
| + | * [[Data Analysis]] | ||
| + | * [[Mobile Apps]] | ||
| + | * [[Office Productivity Hacks]] | ||
| + | * [[Social Networking Tips]] | ||
| + | * [[Spreadsheet Tricks]] | ||
| + | * [[.US Locality Domains]] | ||
| + | * [[User:Dave/Admin Notes]] | ||
| + | * [[User:Dave/CV Sandbox]] | ||
| + | * [[User:Dave/Wikis In The Enterprise]] | ||
== References == | == References == | ||
{{Reflist}} | {{Reflist}} | ||
Latest revision as of 21:42, 18 November 2019
HELP FROM AROUND THE WEB
These notes began as an archive of resources listed on the humans.txt file for a particular website. The domain for that site was since hijacked by a domain squatter, but the resources listed here have proved useful for other web projects. The idea is to expand this page with other helpful resources for building simple web sites.
Web Design Tips & Resources
- Web Tools Weekly
- http://webtoolsweekly.com/
- Web Tools Weekly is a front-end development and web design newsletter with a focus on tools.
- Webdesigner Depot
- http://www.webdesignerdepot.com/
- Our goal is to share the latest and greatest findings, tips, and techniques for web designers and developers.
SEO, SEM, Search Engine Responsiveness
- Screaming Frog SEO Spider Tool
- http://www.screamingfrog.co.uk/seo-spider/
- The Screaming Frog SEO Spider is a small desktop program you can install locally on your PC, Mac or Linux machine which spiders websites’ links, images, CSS, script and apps from an SEO perspective. It fetches key onsite elements for SEO, presents them in tabs by type and allows you to filter for common SEO issues, or slice and dice the data how you see fit by exporting into Excel. You can view, analyse and filter the crawl data as it’s gathered and updated continuously in the program’s user interface.
Static File Websites
- An Introduction to Static Site Generators
- http://davidwalsh.name/introduction-static-site-generators
- This is a fantastic introduction in helping folks understand the advantages of static sites, particularly when there's no compelling advantage for maintaining the site on a dynamic architecture.
- What is a Static Website?
- http://nilclass.com/courses/what-is-a-static-website/
- What is a Static Website? Static websites are popular because they are super efficient, extremely fast and usually free to host. Blogs, resumes, marketing websites, landing pages, and documentation are all good candidates for static websites. Follow along as we visually walk-through the differences and benefits between a static vs dynamic website.
- Why You Should Build Your Website Using Static .html Files?
- http://ryanhayes.net/why-you-should-build-your-website-using-static-html-files/
- Why would anyone want a static .html site with the options we have today in CMS products? Why would you go seemingly backwards to the old days of .html?
- - Performance
- - Security
- - HTML is portable!
- StaticGen: Top Open-Source Static Site Generators
- https://www.staticgen.com/
- An incredible list of 100 static site generators. Included the generator's ranking (how many stars it was "awarded" by users), language (Ruby, Python, JavaScript, etc.), templates (Liquid, MarkDown, EJS, Swig, etc.) and license (MIT, Apache, GPL, etc.).
- Static Site Generators
- https://staticsitegenerators.net/
- "The definitive listing of Static Site Generators"
- Implementing a static website in Google App Engine
- http://www.enkisoftware.com/devlogpost-20130823-1-Implementing_a_static_website_in_Google_App_Engine.html
- Jekyll-Bootstrap
- http://jekyllbootstrap.com/
- Jekyll-Bootstrap is a full blog scaffold for Jekyll based blogs. Jekyll Generates Static Websites! To understand the differences and benefits of static vs dynamic websites, follow this quick visual tutorial.
Static File Website Hosting Hacks
- Also See: Git & Website Publishing
- Cheap or Free Static Website Hosting
- http://alignedleft.com/resources/cheap-web-hosting
Static Website Tools
- Staticman - Static sites with superpowers.
- https://staticman.net/
- Staticman handles user-generated content for you and transforms it into data files that sit in your GitHub repository, along with the rest of your content.
Version Control Systems
Git
- Git --everything-is-local
- http://git-scm.com/
- Git is a free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency.
Learn Git; GitHub
Pro Git (book) by Scott Chacon is available to read online for free.
- http://git-scm.com/book
- The entire Pro Git book, written by Scott Chacon and published by Apress, is available here. All content is licensed under the Creative Commons Attribution Non Commercial Share Alike 3.0 license.
- git - the simple guide
- just a simple guide for getting started with git. no deep shit ;)
- http://rogerdudler.github.io/git-guide/
- GitHub For Beginners (Part 1)
- Don't Get Scared, Get Started: http://readwrite.com/2013/09/30/understanding-github-a-journey-for-beginners-part-1
- GitHub is more than just a programmer's tool. If you want to collaborate on anything, you should give it a try. Part 1 of a two-part look at getting started with GitHub.
- GitHub For Beginners (Part 2)
- Commit, Push And Go: http://readwrite.com/2013/10/02/github-for-beginners-part-2
- Now that we know the concepts behind GitHub and Git, it's time to have fun. Part 2 of our two-part series.
Git & Website Publishing
- GitHub Pages - Websites for you and your projects.
- https://pages.github.com/
- Hosted directly from your GitHub repository. Just edit, push, and your changes are live.
- Using GitHub Pages To Host Your Website
- http://blog.teamtreehouse.com/using-github-pages-to-host-your-website
- This is an awesome tutorial explaining how to "commit" your web site's files from your computer to your GitHub repository. Makes hosting on GitHub super simple!
- GIT to deploy website (in 5 steps)
- http://www.bitbonsai.com/git-deploy-website-5steps/
- How I moved my websites to Dropbox and GitHub
- http://alexcican.com/post/guide-hosting-website-dropbox-github/
- Using Git to manage a web site
- http://toroid.org/ams/git-website-howto
- A step-by-step tutorial from a website that is doing what the tutorial instructs.
- Git for Web Publishing
- http://philkates.com/2009/08/git-as-a-web-publishing-tool/
- Features instructions for updating Git on DreamHost.
CMS & Blog Platforms
Drupal
- Drupal Commons
- http://drupal.org/project/commons
- Drupal Commons is a ready-to-use solution for building either internal or external communities. It provides a complete social business software solution for organizations.
- A Drupal Developer’s Setup on Windows
- http://mikekeran.com/drupal-developer-setup-windows
- Back up your site using the command line
- https://drupal.org/upgrade/backing-your-site-command-line
- Upgrading from previous versions
- https://drupal.org/upgrade
- Upgrading Drupal using a Patch File
- https://drupal.org/comment/1545852#comment-1545852
Drupal Modules
- (Used on the new ATA.org Drupal 7 installation.)
- Top 25 Drupal 7 Modules
- http://www.axzm.com/top-25-drupal-7-modules
- Backup and Migrate
- https://drupal.org/project/backup_migrate
- Display Suite Bootstrap Layouts
- https://drupal.org/project/ds_bootstrap_layouts
- Bootstrap - Photo Gallery
- https://drupal.org/project/bootstrap_gallery
- Context
- https://www.drupal.org/project/context
- Context allows you to manage contextual conditions and reactions for different portions of your site. For instance, you can group several "Beans" (blocks) into a particular Context if you want to consistently place the group on several nodes throughout the site.
Block Modules
- Bean
- https://www.drupal.org/project/bean
- Bean is an acronym that stands for Block Entities Aren't Nodes.
- MultiBlock
- https://www.drupal.org/project/multiblock
- Drupal's block module is limited by the fact that a block can only have one instance. Each block has a 1:1 relationship with its region, weight, visibility (and other) settings. This means that it is impossible to have blocks in multiple regions or to have blocks that have different settings on different pages. MultiBlock module solves this problem by allowing you to create multiple Block Instances of already existing blocks.
- Block Group
- https://www.drupal.org/project/blockgroup
- Tutorial: Drupal Tutorial : Block Groups And Bootstrap | WDTutorials.com
Drupal Themes
- Bamboo
- https://drupal.org/project/bamboo
- Bootstrap
- https://drupal.org/project/bootstrap
- Bootstrap Barrio
- https://drupal.org/project/bootstrap_barrio
- Bootstrap Barrio is a sub-theme of the Bootstrap Theme, adding 1, 2 or 3 columns with configurable widths.
Drupal Theme Tutorials
- Bootstrap sub-theming "how to"
- https://drupal.org/node/1978010
- How to Use Bootswatch Themes in Drupal 7
- http://webwash.net/tutorials/how-use-bootswatch-themes-drupal-7
- Creating a sub-theme
- https://drupal.org/node/225125
- How to Customize a Contributed Drupal Theme
- http://radarearth.com/content/how-customize-contributed-drupal-theme
Drupal Wikis
- Commons Wikis
- http://drupal.org/project/commons_wikis
- Provide the wiki functionality for Drupal Commons distribution.
See other wiki-like features for Drupal here:
Drupal - Drush
- A Beginner's Guide to Drush, the Drupal Shell
- https://www.digitalocean.com/community/articles/a-beginner-s-guide-to-drush-the-drupal-shell
- Drush.org
- A command line shell and scripting interface for Drupal.: http://drush.ws/
- Upgrade Drupal easily with Drush
- https://drupal.org/comment/1593136#comment-1593136
- Updating Drupal Core with Drush
- http://brockboland.com/2010/08/updating-drupal-core-drush/
- Install Drush on Dreamhost VPS
- http://www.pru8.com/install-drush-on-dreamhost-vps
- Drush commands reference
- https://groups.drupal.org/drush/commands
WordPress
WordPress Back-Up
- BlogVault "The Ultimate WordPress Backup Service"
- https://blogvault.net/
- Premium service with prices ranging from $9/month for one blog.
- WPBackItUp Backup & Restore
- https://wordpress.org/plugins/wp-backitup/
- Installed on http://sofiaangelina.com/ and http://lifemotion.com/.
WordPress Guides
- Creating a Static Front Page
- http://codex.wordpress.org/Creating_a_Static_Front_Page
- Enable and Disable Comments
- http://en.support.wordpress.com/enable-disable-comments/
- How to Show WordPress Pages on Your Homepage
- http://premium.wpmudev.org/blog/how-to-show-wordpress-pages-on-your-homepage/
- Docs to WordPress
- https://wordpress.org/plugins/docs-to-wordpress/changelog/
- Easily move posts from Google Docs to WordPress.
- WordPress plugin: include custom fields in a post
- http://pp19dd.com/wordpress-plugin-include-custom-field/
- This handy site also contains links to a number of other useful tips 'n' tools, including CSV batch zipcode Lookup tool, Four things I wish someone had told me about wikis (WikiMedia) and more.
- WordPress Rockers: How To’s
- http://wprockers.com/how-tos
- wordpress tips | tips & advice on wordpress.com blogs
- http://wpbtips.wordpress.com/
WordPress Multisite
- The Beginner's Guide to WordPress Multisite
- http://mashable.com/2012/07/26/beginner-guide-wordpress-multisite/
WordPress Photo Galleries
- Twitter Bootstrap Galleries
- http://wordpress.org/plugins/twitter-bootstrap-galleries/
- Wraps the content of a WordPress media gallery in a Twitter's Bootstrap grid.
- NextGEN Gallery
- http://www.nextgen-gallery.com/
- NextGEN Gallery Shortcodes
- http://www.nextgen-gallery.com/nextgen-gallery-shortcodes/
WordPress Shortcodes
- Shortcode API
- http://codex.wordpress.org/Shortcode_API
- WordPress Page Design: Shortcodes v Page Templates
- http://www.sitepoint.com/wordpress-page-design-shortcodes-v-page-templates/
- Getting Started with WordPress Shortcodes (+Examples)
- http://speckyboy.com/2011/07/18/getting-started-with-wordpress-shortcodes-examples/
Wordpress & Social Media
- Top 10 Social Media Plugins for WordPress
- http://smallbiztrends.com/2014/03/social-media-plugins-for-wordpress.html
- WordPress Instagram Plugins - Instagram Picture
- http://www.inmotionhosting.com/support/website/wordpress-plugins/instagram-picture-plugin-for-wordpress
- Instagram Picture
- Shortcode function example (English): http://tb-webtec.de/2013/10/instagram-picture-shortcode-function-example-english/
WordPress Themes
- WordPress Child Themes
- http://codex.wordpress.org/Child_Themes
- How to remove Proudly powered by WordPress from Twenty Eleven theme?
- http://wprockers.com/how-to-remove-proudly-powered-by-wordpress-from-twenty-eleven-theme-1120.html
- Replace/Remove Default Header Image Twenty Eleven Theme
- http://wpti.ps/functions/replace-remove-header-image-twenty-eleven-theme/
Flat File CMS Scripts
- Monstra
- http://monstra.org/
- Monstra is a modern and lightweight Content Management System. It is Easy to install, upgrade and use.
- Morfy
- http://morfy.monstra.org/
- Morfy is a simple, fast and light-weighted file-based Content Management System. Making the Web easy.
- Pico
- http://picocms.org/
- A stupidly simple & blazing fast, flat file CMS. Making the web easy.
- razorCMS
- http://www.razorcms.co.uk/
- File Based Content Management System - The file based CMS that allows you to build a website without the need for an SQL database, storing everything in flat files.
Lightweight CMS Scripts
- Bolt CMS - Sophisticated, Lightweight and Simple
- https://bolt.cm/
- Bolt is an open source Content Management Tool, which strives to be as simple and straightforward as possible. It is quick to set up, easy to configure, uses elegant templates, and above all: It’s a joy to use.
- By default, Bolt is configured to use an SQLite database. You can configure the database, if you want to change this to MySQL or PostgreSQL.
- CMS Made Simple
- http://www.cmsmadesimple.org/
- phpSQLiteCMS
- http://phpsqlitecms.net/
- phpSQLiteCMS is a simple and lightweight open source web content management system (CMS) based on PHP and SQLite.
- SiteCake - Simple, drag and drop CMS for fast editing
- http://sitecake.com/
- SiteCake is an open source PHP CMS application which allows a site admin to edit a website while browsing it. Once logged in, everything becomes editable. While in edit mode, SiteCake displays a "content editing bar" with options for inserting HTML elements like headers, lists, images, videos and other stuff like Google Maps or a slideshow.[1] SiteCake is a true WYSIWYG. There is no separate admin section, you can click any page element and edit it in-place.[2]
Google Sheets as CMS
- How to use Google Sheets as a CMS or a database | Alyssa X | Jan 19, 2019
- There are several advantages to using Google Sheets as a CMS database for your website:
- - Easily edit the data from Google Sheets.
- - Accessing the sheet from any device.
- - Sharing the sheet with other people.
- - Backups & version history.
- - Flexibility to grow & reduce the database by adding new columns on the go.
- How to use Google Sheets and Google Apps Script to build your own blog CMS | 2 March 2018 | Daniel Ireson
- Learn how to build a “Content Management System” (CMS) for an online blog using Google Sheets, Google Forms, and Google Apps Script.
- Generic Blog (Example)
- The Google Drive CMS: A content management system (CMS) built on an interface everyone understands.
- - Google Drive CMS (Summary on HeadlessCMS.)
- - GitHub: max-barry/google-drive-cms (No longer maintained.) It still works well, but I don't have the free time to support it.
- - Article: How I used Google Drive and Firebase to give my static site a CMS | Max Barry | May 14, 2016
- gDoc.js | Latest commit 3b27a83 on Dec 1, 2016 (as of 12:27, 17 November 2019 (PST)).
- Use Google Spreadsheets as your CMS! Create a Google Spreadsheet containing all the information you will need for your site. Demo Page
- Using Google Spreadsheets as a CMS for Meteor | Aaron | 16 Aug 2014
- Why not just use a Google spreadsheet as the CMS for your website? With Meteor and the Google Spreadsheet API this is pretty simple to do.
- A (Code)PEN BY Adam Quinlan
Use Google Sheets as a Database
- 3 Approaches for Using the Google Sheets API in Node.js: A Tutorial | Steph Smith | 12 May 2019
- Using Google Sheets as a Database
- Using Google Sheets as database | Jonathan Burke | 03/28/19
- Google Sheets provides us with an already familiar interface to create, edit, and view all our data in columns. We can search, order, and even do bulk operations. Also, Google provides an API to use these sheets in a programmatic way.
- Get Sheet Done — using Google Spreadsheets as your data backend | Gilad Dayagi | 21 August 2017
- If you want to rapidly prototype your next web apps, try using Google Spreadsheets as your data backend.
- - Demo: giladaya/get-sheet-done
CSS Grids & Frameworks
Bootstrap CSS
- Bootstrap > CSS
- http://getbootstrap.com/css/
- Bootstrap
- http://twitter.github.com/bootstrap/
- How to Customize the Default Bootstrap Style, the Right Way
- https://bootstrapbay.com/blog/customize-bootstrap/
- Create a new file in your Bootstrap CSS folder and call it custom.css. Then in the
<head>portion of your website, load your new custom CSS file after the default bootstrap stylesheet. - 11 Reasons to Use Twitter Bootstrap
- http://www.sitepoint.com/11-reasons-to-use-twitter-bootstrap/
- Bootstrap Templates - Free HTML Starter Templates for Bootstrap
- http://startbootstrap.com/
- Bootstrap Image Gallery
- http://blueimp.github.io/Bootstrap-Image-Gallery/
- Bootsnipp
- http://bootsnipp.com/
- Design elements, playground and code snippets for Bootstrap HTML/CSS/JS framework
- Bootstrap Contact Form
- http://www.mkt.cat/contact.php
- How to make a contact form with Bootstrap 3 ? (JQuery/PHP/HTML5/JqBootstrapValidation)
- http://myprogrammingblog.com/2013/08/27/how-to-make-a-contact-form-with-bootstrap-3-jqueryphphtml5jqbootstrapvalidation/
- How to create a PHP, Bootstrap 3 Contact Form which works with blogger and any other platform
http://tudor-anghelina.blogspot.com/2013/09/how-to-create-php-bootstrap-3-contact.html
- 5 Bootstrap CSS - Tables - JSFiddle
- http://jsfiddle.net/juanmendez/L46FX/
Bootstrap Drag & Drop Tool
- LayoutIt! BETA
- http://www.layoutit.com
- Create your frontend code simple and quickly with Bootstrap using our Drag & Drop Interface Builder.
Others
- CSS Wizardry
- http://csswizardry.com/
- Emastic - css framework
- http://code.google.com/p/emastic/
- inuit.css
- http://csswizardry.com/inuitcss/
- Pure
- http://purecss.io/
- Responsive Grid System
- http://www.responsivegridsystem.com/
- Sass - Syntactically Awesome Stylesheets
- http://sass-lang.com/
- Web Experience Toolkit (WET)
- http://wet-boew.github.io/wet-boew/index-en.html
- Collaborative open source project led by the Government of Canada
Framework Forms
- Formalize
- http://formalize.me/
- Features kudos from leading "industry experts."
- Formee
- http://formee.org/
- Responsive web forms for your CSS grid project.
Tips, Tricks & Reading Material for CSS Grids & Frameworks
- Don’t Overthink It Grids
- http://css-tricks.com/dont-overthink-it-grids/
Responsive Design
- CSS Fluid Image Techniques for Responsive Site Design
- http://demosthenes.info/blog/586/CSS-Fluid-Image-Techniques-for-Responsive-Site-Design
- “Responsive design” is not a single technology but a set of techniques that allow web pages to serve the needs of both mobile and desktop users.
- The core components are:
- - CSS @media queries
- - Fluid images and video
- - JavaScript, often triggered by window.matchMedia
- - Server-side solutions
- - SVG to create resolution-free images
- Responsive Design with CSS3 Media Queries
- http://webdesignerwall.com/tutorials/responsive-design-with-css3-media-queries
- This tutorial will show you how to create a cross-browser responsive design with HTML5 & CSS3 media queries.
- Understanding the viewport meta tag, CSS @viewport and making an automatic link to your app
- http://benfrain.com/understanding-the-viewport-meta-tag-and-css-viewport/
- Viewport Meta Tag For Non-Responsive Design
- http://webdesignerwall.com/tutorials/viewport-meta-tag-for-non-responsive-design
- What is Responsive Web Design?
- http://coolhomepages.com/What-is-Responsive-Web-Design/blog-782.html
HTML5
- HTML5 Quick Tutorial
- http://www.coursesweb.net/html/html5-quick-tutorial_t
- HTML5 Page Structure
- http://css-tricks.com/snippets/html/html5-page-structure/
- The HTML5 Page Structure
- http://www.basewebmaster.com/html/html5-page-structure.php
- HTML5 Page Structure
- http://www.severinu.com/html5-page-structure/
- HTML5 Doctor, helping you implement HTML5 today
- http://html5doctor.com/
- HTML 5 Outliner
- http://gsnedders.html5.org/outliner/
- Document Outlines
- http://html5doctor.com/outlines/
- Sections and Outlines of an HTML5 Document
- https://developer.mozilla.org/en/Sections_and_Outlines_of_an_HTML5_document
- HTML5 And The Document Outlining Algorithm
- http://coding.smashingmagazine.com/2011/08/16/html5-and-the-document-outlining-algorithm/
- Fragment identifier (Wikipedia)
- Examples
- In URIs for MIME text/html pages such as http://www.example.org/foo.html#bar the fragment refers to the element with id="bar".
HTML5 Elements
- HTML element reference
- https://developer.mozilla.org/en-US/docs/Web/HTML/Element
- Mozilla Developer Network
- HTML 5: Is it <br>, <br/>, or <br />?
- http://stackoverflow.com/questions/1946426/html-5-is-it-br-br-or-br
CSS3
- CSS Techniques – Absolute Horizontal And Vertical Centering In CSS
- http://www.css-jquery-design.com/2013/12/css-techniques-absolute-horizontal-and-vertical-centering-in-css/
- Multiple Columns Layout (Magazine-alike) With CSS3
- http://www.hongkiat.com/blog/css3-multi-columns/
- Using CSS multi-column layouts
- https://developer.mozilla.org/en-US/docs/Web/Guide/CSS/Using_multi-column_layouts
- 3D CSS Text
- http://www.3dcsstext.com/
- overflow-x, overflow-y tests
- http://www.brunildo.org/test/Overflowxy2.html
- W3C CSS3 working draft: The 'overflow-x' and 'overflow-y' properties.
Also see CSS Layout Tricks.
PHP
- different title, keyword and description in every page's
- http://stackoverflow.com/questions/5818750/different-title-keyword-and-description-in-every-pages
PHP Classes
- The php5 object oriented web design howto > Functions and classes > A page class
- http://fun-tech.se/php_tutorial/part03/index.php
- What is the function __construct used for?
- http://stackoverflow.com/questions/455910/what-is-the-function-construct-used-for
PHP Includes
- Custom Page Titles with PHP Includes
- http://girlswhogeek.com/tutorials/2006/custom-page-titles-with-php-includes
- How to automatically include your header, navigation, and footer on every page
- http://www.apaddedcell.com/how-automatically-include-your-header-navigation-and-footer-every-page
- Using the PHP Include Function to Template Faster
- http://buildinternet.com/2009/12/using-the-php-include-function-to-template-faster/
- WebDeveloper.com > Server-Side Development > PHP > php include question - bad practice?
- http://www.webdeveloper.com/forum/showthread.php?t=241934
- Flawed tips but useful in working out the basic idea of calling
head,footerand other page elements from a single file.
- Flawed tips but useful in working out the basic idea of calling
- WebDeveloper.com > Server-Side Development > PHP > Page title from include php file??
- http://www.webdeveloper.com/forum/showthread.php?t=208744
- Case Study--How to Customize a JumpStart
- http://www.communitymx.com/content/article.cfm?page=1&cid=80733
- (This tutorial is mainly pushing JumpStart web templates, but offers some useful tips on includes placement.
Server Side Includes (SSI)
Do you want to create a static file website with simple HTML files and no database? Do you still want to include the common info bits (menus, footers, site maps, etc.) without having to write them on every web page? If so, SSI can be your friend.
- Server Side Includes
- https://en.wikipedia.org/wiki/Server_Side_Includes
- Includes a table showing lots of great examples.
- Apache Tutorial: Introduction to Server Side Includes
- http://httpd.apache.org/docs/2.2/howto/ssi.html
- Server-side includes provide a means to add dynamic content to existing HTML documents.
- How to Setup HTML Server Side Includes SSI on Apache and Nginx
- http://www.thegeekstuff.com/2014/07/server-side-includes/
- Includes instructions on configuring .htaccess file for SSI.
- Apache - Server Side Includes
- http://www.zytrax.com/tech/web/ssi.htm
- This page describes the functionality offered by, and the use of, Apache Server Side Includes (SSI and XSSI).
- How do I conditionally handle undefined SSI variables using Apache?
- http://serverfault.com/questions/296272/how-do-i-conditionally-handle-undefined-ssi-variables-using-apache
- Describes how to use SSI variable settings to automatically include page title.
- Parse shtml as SSI, but also include PHP using .htaccess
- http://stackoverflow.com/questions/15713204/parse-shtml-as-ssi-but-also-include-php-using-htaccess
- Shows modification to .htaccess file that will also allow php includes to be parsed.
- An Introduction to Server Side Includes (SSI)
- http://www.georgedillon.com/web/ssi.shtml
- SSIs, or Server Side Includes, are a way to tell the server to insert something into a web page before it is sent to the viewer. What is inserted may be the content of a plain text file or it may be the output generated by another program running on the server such as the processing of a form return using a PERL script.
- BigNoseBird.Com's Server Side Include Page (SSI)
- http://bignosebird.com/ssi.shtml
- Includes links to tutorials on Enabling SSI on Your Server, Performance Considerations, The ECHO Directive, The INCLUDE Directive, The EXEC and VIRTUAL Directives, Nested Directives, A Real Back Button, eXtended SSI Directives PART I & eXtended SSI Directives PART II.
SHTML & SSI
- What is SHTML?
- http://www.computerhope.com/jargon/s/shtml.htm
- SHTML is an HTML file that includes server instructions or server side includes and is similar to an ASP file.
- What is SHTML
- http://stackoverflow.com/questions/519619/what-is-shtml
- SHTML is a file extension that lets the web server know the file should be processed as using Server Side Includes (SSI). It's embedded in a standard XML comment, and looks like this:
<!--#include virtual="top.shtml" -->
Menus
- Create a centred horizontal navigation
- http://csswizardry.com/2011/01/create-a-centred-horizontal-navigation/
- Horizontally Centered Menus with no CSS hacks
- http://matthewjamestaylor.com/blog/beautiful-css-centered-menus-no-hacks-full-cross-browser-support
Social Media
Moved content to new article: Social Networking Tips.
Character Encoding
- Character Entity Reference Chart
- http://dev.w3.org/html5/html-author/charref
- HTML Codes Table—Characters and symbols
- http://www.ascii.cl/htmlcodes.htm
- Character-Code.com
- http://character-code.com/
Online Encoding Tools
- Convert special characters to HTML
- http://www.unicodetools.com/unicode/convert-to-html.php
- HTML Encoder / Decoder
- http://www.web2generators.com/html/entities
- HTML encoder
- http://web.forret.com/tools/html.asp
- HTML Character Entity Converter
- http://code.cside.com/3rdpage/us/entity/converter.html
- HTML 4.01 Entities
- http://www.texaswebdevelopers.com/examples/xmlentities/xml_entities.asp
Character Encoding Help Resources & How-Tos
- PHP -- Convert special characters to HTML character codes
- http://stackoverflow.com/questions/3882567/php-convert-special-characters-to-html-character-codes
- Converting special characters to HTML entities between code tags
- http://matthewjamestaylor.com/blog/convert-special-characters-to-html-entities-between-code-tags
- The Road to HTML 5
- character encoding: http://blog.whatwg.org/the-road-to-html-5-character-encoding
- Curling Quotes in HTML, SGML, and XML
- http://www.dwheeler.com/essays/quotes-in-html.html
- HTML Symbol Entities Reference
- http://www.w3schools.com/tags/ref_symbols.asp
.htaccess
Htaccess is a very ancient configuration file that controls the Web Server running your website, and is one of the most powerful configuration files you will ever come across.[3]
.htaccess Tricks & Tutorials
- Htaccess - THE Ultimate .htaccess Guide
- http://www.askapache.com/htaccess/htaccess.html
- The Ultimate Guide to .htaccess Files
- http://code.tutsplus.com/tutorials/the-ultimate-guide-to-htaccess-files--net-4757
- The Definitive Guide to htaccess Techniques
- Do’s and Don’ts: http://www.noupe.com/php/htaccess-techniques.html
- Comprehensive guide to .htaccess
- http://www.javascriptkit.com/howto/htaccess.shtml
- Stupid htaccess Tricks
- http://perishablepress.com/press/2006/01/10/stupid-htaccess-tricks/
.htaccess 301 Redirects
- The Ultimate How-To Guide on 301 Redirects
- http://www.internetmarketingninjas.com/blog/search-engine-optimization/301-redirects/
- .htaccess 301 redirect from old domain to new domain while structure of pages and url are same
- http://stackoverflow.com/questions/13001173/htaccess-301-redirect-from-old-domain-to-new-domain-while-structure-of-pages-an
- .htaccess rewrite to redirect root URL to subdirectory
- http://stackoverflow.com/questions/990392/htaccess-rewrite-to-redirect-root-url-to-subdirectory
.htaccess Tools
- .htaccess Editor
- http://www.htaccesseditor.com/en.shtml
- Easily create .htaccess file with this handy online .htaccess creation tool.
- MediaWiki ShortURL Builder
- http://shorturls.redwerks.org/
- .htaccess redirect
- http://www.htaccessredirect.net/
- Free .htaccess Redirect Generator
Prettier URLs Through .htaccess
One way to clean up the URL on each of your site's web pages is to hide its file extension (.php, .html, etc.).
- Instead of:
https://www.example.org/about-us.html - You get:
https://www.example.org/about-us
You can also append a trailing forward slash, just like many of the major CMSs do.[4]
- Instead of:
https://www.example.org/about-us - You get:
https://www.example.org/about-us/ - Removing file extension via .htaccess
- http://eisabainyo.net/weblog/2007/08/19/removing-file-extension-via-htaccess/
- Hide file extensions, add trailing slash with .htaccess
- http://code.adonline.id.au/hide-file-extensions-add-trailing-slash/
- How to remove .php, .html, .htm extensions with .htaccess
- http://alexcican.com/post/how-to-remove-php-html-htm-extensions-with-htaccess/
- Includes instructions on adding a trailing forward slash.
Images & Image Handling
- The figure & figcaption elements
- http://html5doctor.com/the-figure-figcaption-elements/
- Good explanation for incorporating the
<figure>&<figcaption>HTML5elements in images, drawings and other graphical assets.
Tools & Tricks
- Aspect Ratio Calculator
- http://andrew.hedges.name/experiments/aspect_ratio/
- Bulk Resize Photos
- http://bulkresizephotos.com/
- Image Size Calculator
- http://auctionrepair.com/pixels.html
- Converts inches to pixels & pixels to inches.
- Perfect Full Page Background Image
- http://css-tricks.com/perfect-full-page-background-image/
- Absolute Center (Vertical & Horizontal) an Image
- http://css-tricks.com/snippets/css/absolute-center-vertical-horizontal-an-image/
- Favicons
- http://iconhandbook.co.uk/reference/examples/favicons/
Free Images
- Pixabay
- http://pixabay.com/
- Free high quality images you can use anywhere.
- OPENICONIC
- https://useiconic.com/open/
- An open source icon set with 223 marks in SVG, webfont and raster formats. Lots of great little icons.
Online Image Editors
- Photo editor online - Pixlr.com edit image
- http://pixlr.com/
- Autotracer.org
- http://www.autotracer.org/
- Converts your raster images to vector graphics. Free online raster images vectorizer. No registration, no email necessary.
GIMP
- GIMP Extensions Pack for Windows
- http://registry.gimp.org/node/27656
- Handy Tweaks To Make GIMP Replace Photoshop
- http://www.smashingmagazine.com/2009/04/03/8-handy-tweaks-to-make-gimp-replace-photoshop/
- Gimp Tutorial – How to make an image background transparent
- http://mbrsolution.com/tutorial/gimp-tutorial-how-to-make-an-image-background-transparent.php
- This tutorial is a bit easier to follow than the one shown below.
- How to make a transparent background/selection on an image using GIMP
- http://geekswithblogs.net/timh/archive/2006/03/20/72797.aspx
- Replacing a Foreground with The GIMP
- http://gimpguru.org/tutorials/replaceforeground/
- Convert a simple image to a vector graphic using GIMP and Inkscape
- http://imgur.com/gallery/xL0Ba
Inkscape
- Inkscape tutorial: Tracing
- http://inkscape.org/doc/tracing/tutorial-tracing.html
- Increase Image Resolution
- Convert Raster Images to Vector: http://www.makeuseof.com/tag/convert-images-to-svg-format-with-inkscape/
- Rich EPS file editing with Inkscape
- https://lindsaybradford.wordpress.com/2012/04/05/rich-eps-file-editing-with-inkscape/
Text Tricks
Blinking Text
- How to make blinking/flashing text with css3?
- http://stackoverflow.com/questions/16344354/how-to-make-blinking-flashing-text-with-css3
- How to make text blink on website? [duplicate]
- http://stackoverflow.com/questions/20270096/how-to-make-text-blink-on-website
3rd Party File Hosting & Document Publishing
The basic idea is to host images, PDFs and other large files on a publicly available directory, like Dropbox, Flickr, Picasa, HiDrive, etc. Alternatively, you can set up a Dropbox-like directory using an open source tool like SparkleShare (see below).
- Drop Your Dropbox and SparkleShare Instead!
- http://www.linuxjournal.com/content/drop-your-dropbox-and-sparkleshare-instead
- SparkleShare
- http://sparkleshare.org/
- "Setting up your own host to work with SparkleShare is relatively easy." (An open source option for creating your own Dropbox-like service.)
- BitTorrent’s Secure Dropbox Alternative Goes Public
- http://torrentfreak.com/bittorrents-secure-dropbox-alternative-goes-public-130423/
- BitTorrent Sync (available from BitTorrent Labs) is free of charge and allows people to securely sync folders to multiple devices using the BitTorrent protocol.
Quick Document Publishing
- publishthis.email: Create a web page in seconds.
- Need to create a publicly accessible web page as quickly as possible? Publishthis.email turns the contents of an email into a publicly accessible site as quickly as you can write it."[5]
- Write an email with the content for your page
- Send it to page@publishthis.email
- We'll reply with a link to your new page
- Try it! Free. No account or sign-up required.
External Image Hosting
Google Docs, Google Drive, Google Sites

Attempted to link to an image hosted on Google Docs (image shown above). Sharing set to "public." Google's URI scheme looks a bit odd (seems to mask the file name and file type). The problematic part (in terms of linking to these images from a web site) is that Google appears to change the URI itself at least once a day.
- Two Days; Two URIs
- Saturday, January 7th, 2012: https://lh6.googleusercontent.com/WdO0VUUc8ub2WXodixyWzkcR8d-jb1PQyV7KAK7MuzGX9CHQd0dSTGAqtEzAqCGUgWIv-b02usw15VJpXzY-m-irnXstDwFgDGo=w1600
- Sunday, January 8th, 2012: https://lh6.googleusercontent.com/OgqPCdV7Nx5OkhswTNlxyTzOc4rdcjHlGWZerNiyBAzfYy5BIoD_LxmSLRVtauFE1FKixm0KLu6u-uJxDo5b8aJyf_giJ2Gcqlw=w1600
Image Placeholder Service
- lorempixel - Placeholder images for every case.
- http://lorempixel.com/
- Placeholder Images for every case. Webdesign or Print. Just put a custom url in your html and you receive a proper placeholder picture.
- Example:

<img src="http://lorempixel.com/350/150">
(To get a random picture of 350 x 150 pixels.)
- PLACEHOLD.IT - A quick and simple image placeholder service.
- http://placehold.it
- Example:

<img src="http://placehold.it/350x150">
(To get a grey box sized at 350 x 150 pixels.)
Color
- Color Names Supported by All Browsers
- http://www.w3schools.com/html/html_colornames.asp
Links
Jump Links, Internal Anchors
- Internal Links
- http://www.yourhtmlsource.com/text/internallinks.html
- Instead of having to resort to the arduous task of scrolling down long pages, you can make your readers very happy by offering them page jumps as an alternative mode of transport around your site. As people have become lazier, page jumps have risen in popularity, so to avoid having your site unliked by the youth of today, implement these simple navigational aids.
Relative & Absolute Links
- Why relative URLs should be forbidden for web developers
- https://yoast.com/relative-urls-issues/
- Relative URLs stink. They really do. All sorts of SEO problems on the web are caused by the use of relative URLs in links, canonicals and more.
Footnotes & Endnotes
- Javascript Endnotes
- http://library.uwinnipeg.ca/people/dobson/portfolio/endnotes/index.html
- “JavaScript Endnotes” allow a web author to create an HTML document containing endnotes which are dynamically renumbered as new notes are added, in a similar manner to the <NOTE> tag supported in many WIKI applications.
- Accessible footnotes with HTML and CSS
- http://www.likewowonline.net/web/dev/accessible-footnotes.html
- Handling footnotes and references in HTML
- http://www.2ality.com/2011/12/footnotes.html
- This post examines what options one has for handling footnotes and references in HTML. It then presents a library that helps you with handling them.
- JavaScript-enhanced footnotes and references
- http://rauschma.github.com/html_demos/footnotes.html
Links To Google & Gmail Resources
Link To Specific Gmail Message
- All Email Messages in Gmail Have a Permanent Web Address
- http://www.labnol.org/internet/gmail-emails-have-permanent-web-address/6811/
- Do you know that it is possible to bookmark individual email messages of Gmail just like you would bookmark any regular web page. (Links to your Gmail messages will only resolve if you're logged into your Google account when you click on the link.)
How To Link To Specific Google Books Page
- Example
Find the base URL to the Google Book you want to link to. Add the page number just after the book ID like in the example highlighted below.
http://books.google.com/books?id=zLrKGGxBKjAC&pg=PA135
- UPDATE: The link shown above no longer links directly to the specific page it once did (135), but resolves to a
onepageformat instead.
- CAUTION: Google apparently changes its URI structure without warning. For example, the link to the book / page shown above was formerly written like the one shown below (which now only resolves to the book's main Google Books description page).
http://books.google.com/books?id=8f2y0F2wzLoC&pg=P135
Also See: Linking to individual titles on Google Books
How To Link To Google Calendar Event
- Is it possible to link to specific date on a public Google Calendar?
- http://webapps.stackexchange.com/questions/3431/is-it-possible-to-link-to-specific-date-on-a-public-google-calendar
URI Formats - (Change the yyyymmdd setting shown in the examples to the specific date you want to link to.)
Link to a date on your private calendar:?(must update)
Link to an event on a your public calendar:
https://calendar.google.com/calendar/embed?src={your_calendar_id}&mode=day&dates=20160506/20160506&ctz=America/Los_Angeles
- (Obviously, update date range and time zone accordingly.)
Other Google Link Resources
- Google Books API Family: Static Links
- https://developers.google.com/books/docs/static-links
Google Account Document Sharing Options
- Sharing a Google Doc with a non-Google user
- http://www.lynda.com/articles/sharing-a-google-doc-with-a-non-google-user
Security
TLS & SSL
Let’s Encrypt
- Let’s Encrypt
- https://letsencrypt.org
- Let’s Encrypt is a new Certificate Authority: It’s free, automated, and open.
- Let’s Encrypt is a new free certificate authority, built on a foundation of cooperation and openness, that lets everyone be up and running with basic server certificates for their domains through a simple one-click process. Major sponsors include the Electronic Frontier Foundation, the Mozilla Foundation, Akamai, and Cisco. On April 9, 2015, the ISRG and the Linux Foundation announced their collaboration.[6]
Let’s Encrypt on DreamHost
- “HTTPS Everywhere!”
- Let’s Encrypt is at the forefront of an Internet sea change. Firefox and Chromium are both proposing the deprecation of unencrypted HTTP, which means that any user of your website will see a warning unless you have a TLS certificate.
Others
- CAcert
- http://www.cacert.org
- CAcert.org is a community-driven Certificate Authority that issues certificates to the public at large for free. CAcert's goal is to promote awareness and education on computer security through the use of encryption, specifically by providing cryptographic certificates. Any application that supports the Secure Socket Layer Protocol (SSL or TLS) can make use of certificates signed by CAcert. If you want to have free certificates issued to you, join the CAcert Community.
- Certbot
- https://certbot.eff.org/
- An automatic client for enabling HTTPS on your website. Automatically enable HTTPS on your website with EFF's Certbot, deploying Let's Encrypt certificates.
- OpenSSL
- https://www.openssl.org
- The OpenSSL Project is a collaborative effort to develop a robust, commercial-grade, full-featured, and Open Source toolkit implementing the Secure Sockets Layer (SSL v2/v3) and Transport Layer Security (TLS) protocols as well as a full-strength general purpose cryptography library.
- StartCom (Provider of StartSSL™.)
- https://www.startcom.org
- StartSSL™ provides free digital identities called OpenID. StartSSL™ Open Identity eliminates the need for multiple usernames across different websites, simplifying your online experience.
Further Reading
Web-Based Productivity Apps
Web Site Builders & Online Designers
Online Website Designers & Builders
- The Grid
- https://thegrid.io/
- Founding Member "Advantages" Include:
- - 1 year pre-paid subscription
- - Subscription begins v1 release, late Spring 2015
- - Locked-in rate of $8/month (regularly $25)
- - 7 Sites, custom domains OK
- - Pretty much unlimited contributors, storage and bandwidth
- - Commerce engine, due late 2015, cost-based fees only
- - Grid NFC Token (limited gold edition)
- - $96 / yearYearly payment
- Webflow
- https://webflow.com/
- Sign up. Forever free. Join over 200,000 web designers. Create professional, responsive websites. Without any code. Webflow is a professional site builder for designing websites from scratch. You can also start from one of our gorgeous templates.
- Website Builders Comparison Chart
- http://www.websitebuilderexpert.com/website-builders-comparison-chart/
- Compares the following services:
- - Squarespace: http://www.squarespace.com/
- - Wix: http://www.wix.com/
- - Weebly: http://www.weebly.com/
- - Jimdo: http://www.jimdo.com/
- - GoDaddy: https://www.godaddy.com/hosting/website-builder.aspx
- - IM Creator: http://imcreator.com/
Web Server & Hosting
DIY Home Web Server
- Set Up a Home Server
- http://www.webmonkey.com/2010/02/set_up_a_home_server/
- Setting up a home server running an open-source operating system is a popular and useful activity.
- How to set up a safe and secure Web server
- http://arstechnica.com/gadgets/2012/11/how-to-set-up-a-safe-and-secure-web-server/
- Learn a lot by doing it yourself instead of going with a hosting company.
- Build a Linux Home Web Server For Under $250
- http://linuxlookup.com/howto/build_linux_home_web_server_under_250
- Amahi Home Server - Making Home Networking Simple
- http://www.amahi.org/
- Amahi is software that runs on a dedicated PC as a central computer for your home.
- See Amahi's Wiki for setting up a home web server: https://wiki.amahi.org/index.php/Hosting_a_website
Dynamic DNS (DDNS)
Also see DreamHost's Dynamic DNS wiki page.
- How to Enable Dynamic Service for Your domain name.
- http://support.easydns.com/tutorials/DynamicDNS/
- Dynamic DNS service is used to keep a domain name pointing to the same computer or server connected to the internet despite the fact that the address (IP address) of the computer keeps changing. This service is useful to anyone who wants to operate a server (web server, mail server, ftp server, irc server etc) connected to the internet with a dynamic IP or to someone who wants to connect to an office computer or server from a remote location with software such as pcAnywhere.
- Dynamic DNS with your own domain name (for free!)
- http://g18c.wordpress.com/2009/12/04/dynamic-dns-with-your-own-domain-name-for-free/
IP Addresses
- Want to buy an Internet IPv4 address? Cheap?
- http://www.zdnet.com/article/want-to-buy-an-internet-ipv4-address-cheap/
- Companies are beginning to sell IPv4 addresses as the IPv4 address pool finishes drying up.
Web Hosts: Free
- The Simplest and Cheapest Free Web Hosting Services
- http://lifehacker.com/5530961/the-simplest-and-cheapest-free-web-hosting-services
Web Hosts (Cloud & VPS): Paid
Atlantic.Net
- Atlantic.Net
- https://www.atlantic.net/
- One-Click Applications help simplify your workload. Pricing similar to DigitalOcean.
DigitalOcean
- DigitalOcean
- https://www.digitalocean.com/
- Features 20GB solid-state hard drive (SSD) + 512MB memory for just $5 a month.
- Technical FAQ
- https://www.digitalocean.com/help/technical/setup/
- How To Launch Your Site on a New Ubuntu 12.04 Server with LAMP, SFTP, and DNS
- https://www.digitalocean.com/community/articles/how-to-launch-your-site-on-a-new-ubuntu-12-04-server-with-lamp-sftp-and-dns
- How To Create Your First DigitalOcean Droplet Virtual Server
- https://www.digitalocean.com/community/articles/how-to-create-your-first-digitalocean-droplet-virtual-server
- An Introduction to Securing your Linux VPS
- https://www.digitalocean.com/community/articles/an-introduction-to-securing-your-linux-vps
- Multiple domains on the same droplet
- https://www.digitalocean.com/community/questions/multiple-domains-on-the-same-droplet
- Guidelines to setup a perfect Digital Ocean VPS
- http://www.narga.net/why-moved-digitalocean-guidelines-setup-perfect-vps/
- Scroll down about a 3rd of the way to get to list of tutorials.
DreamHost
- DreamHost VPS Hosting
- http://www.dreamhost.com/servers/vps/
- DreamHost configuration fixes
- - http://wiki.dreamhost.com/DreamHost_PS_Troubleshooting
- - http://wiki.dreamhost.com/PS_Optimization
- - http://wiki.dreamhost.com/Preventing_hotlinking
- - http://wiki.dreamhost.com/XCache
- - http://xcache.lighttpd.net/wiki/Introduction
- - https://www.mediawiki.org/wiki/Manual:Robots.txt
Google Cloud Platform
- Google Cloud Platform
- https://cloud.google.com/
- "Build applications and websites, store data, and analyze data on Google’s infrastructure."
Kyup
- High-performance cloud servers deployed instantly. Built on innovative Linux containers technology, loved by developers. Simple pay-as-you-go pricing!
Linode
- Linode
- https://www.linode.com/
VPS.NET
- VPS.NET
- http://vps.net/
Further Reading
- Best Cloud Hosting
- http://best-cheap-hosting.com/best-cloud-hosting/
Web Hosting Control Panels
If you set up your own server, it might be helpful to have the assistance of a GUI control panel.
- Comparison of web hosting control panels
- http://en.wikipedia.org/wiki/Comparison_of_web_hosting_control_panels
- The Definitive Thread on Open Source Control Panels/ cPanel Alternatives
- Part I: https://www.digitalocean.com/community/questions/the-definitive-thread-on-open-source-control-panels-cpanel-alternatives-part-i
- Webmin
- http://www.webmin.com/
- ZPanel
- http://www.zpanelcp.com/
- "ZPanel is a free and complete web hosting control panel for Microsoft® Windows™ and POSIX (Linux, UNIX and MacOSX) based servers. ZPanel is written in PHP and uses several open-source (or freely available) software packages to provide a secure, web hosting system."
Tools & Resources
Tool Collections
- 10 Free and Useful Tools for Web Designers
- http://coolhomepages.com/10-Free-and-Useful-Tools-for-Web-Designers/blog-845.html
- Some of the tools mentioned include:
- - Infinite Slider: https://kinsta.com/infinite-slider/ (A WordPress slider plugin.)
- - ImageOptim: https://imageoptim.com/ (Optimize image size for web. Open source.)
- - Google Web Designer: http://www.google.com/webdesigner/ (Create engaging, interactive HTML5-based designs and motion graphics that can run on any device.)
Analytics
- Piwik - Free (& Open Source) Web Analytics Software
- http://piwik.org/
Browser & Mobile Device Testers
- Chrome DEVTOOLS Device Mode & Mobile Emulation
- https://developer.chrome.com/devtools/docs/device-mode
- Device mode brings the insights of mobile testing to your browser tab through the power of mobile emulation.
- MobileTest.me
- http://mobiletest.me/
- Test your websites in smartphone & tablet emulators.
Structured Data
- schema.org
- http://schema.org/
- Search engines including Bing, Google, Yahoo! and Yandex rely on this markup to improve the display of search results, making it easier for people to find the right Web pages. Many sites are generated from structured data, which is often stored in databases. When this data is formatted into HTML, it becomes very difficult to recover the original structured data. Many applications, especially search engines, can benefit greatly from direct access to this structured data. On-page markup enables search engines to understand the information on web pages and provide richer search results in order to make it easier for users to find relevant information on the web. Markup can also enable new tools and applications that make use of the structure.
Miscellaneous Tools
- After the Deadline
- http://www.afterthedeadline.com/
- After the Deadline is a language checker for the web with:
- - Contextual Spell Checking
- - Advanced Style Checking
- - Intelligent Grammar Checking
- BuiltWith
- http://builtwith.com/
- Find out what websites are Built With
- Color Hex Color Codes
- http://www.color-hex.com/
- DIFF CHECKER
- https://www.diffchecker.com/
- Can't remember exactly what changes you made to that html file? Let DIFF CHECKER come to the rescue.
Another online Diff Checker is: QuickDiff.com: http://www.quickdiff.com/
- An Online Tool to do a 'quick and dirty' diff of two text or code fragments.
- Hacked Website Cleanup Tools Extension
- https://www.whitefirdesign.com/hacked-website-cleanup-tools
- HeadJS -- The Only Script In Your <HEAD> -- A tiny script that speeds up, simplifies and modernizes your site.
- Load scripts like images. Use HTML5 and CSS3 safely. Target CSS for different screens, paths, states and browsers. Make it the only script in your HEAD. A concise solution to universal issues.
- http://headjs.com/
- ID Your Body For Greater CSS Control and Specificity
- http://css-tricks.com/id-your-body-for-greater-css-control-and-specificity/
- if this then that
- http://ifttt.com/wtf
- Automated triggers for various web and internet related tasks.
- Online Email Obfuscator
- http://andrew.hedges.name/experiments/obfuscator/
- PURL
- http://purl.oclc.org/docs/index.html
- PURLs (Persistent Uniform Resource Locators) are Web addresses that act as permanent identifiers in the face of a dynamic and changing Web infrastructure.
- Text Mechanic™ - Text Manipulation Tools
- http://textmechanic.com/
- A collection of free, online, browser-based, text manipulation tools.
- Use PHP to insert an automatic “last modified” date into web pages
- http://code.adonline.id.au/last-modified-date-php/
- What Beautiful HTML Code Looks Like
- http://css-tricks.com/what-beautiful-html-code-looks-like/
- What is humans.txt?
- http://humanstxt.org/
- When can I use...
- http://caniuse.com/
- Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers.
Further Reading
- Your Web, documented · WebPlatform.org
- http://www.webplatform.org/
- HTML5 Development Center
- Resources and Tools: http://www.sitepoint.com/tag/html5-dev-center/
- All The Tools I Used to Rebuild the DMAD Website
- http://dmad.com/web-tools
- Brief mentions of lots of useful tools, including...
- - BootstrapWP Bootstrap theme for WordPress.
- - CSS-Tricks
- - Yoast WordPress SEO Plugin
- - Advanced Custom Fields - Custom fields. Made easy. Use the Advanced Custom Fields plugin to take full control of your edit screens & custom field data.
- ... and more.
See Also
- Career Portfolio Tips
- Computer Productivity Hacks
- Data Analysis
- Mobile Apps
- Office Productivity Hacks
- Social Networking Tips
- Spreadsheet Tricks
- .US Locality Domains
- User:Dave/Admin Notes
- User:Dave/CV Sandbox
- User:Dave/Wikis In The Enterprise
References
- ↑ SiteCake – Simple-Yet-Beautiful And Open Source CMS For Small Websites
- ↑ Welcome to the Newest Bitnami Stack, SiteCake!
- ↑ Htaccess - THE Ultimate .htaccess Guide
- ↑ Problems facing in making urls seo friendly and removing extensions from files in PHP
- ↑ Publishthis.email Instantly Turns An Email Into a Web Page
- ↑ Let's Encrypt (Wikipedia)