Difference between revisions of "User:Dave/Web Hack Notes (Non-Wiki)"
(→Links: How To Link To Google Calendar Event) |
m (→How To Link To Google Calendar Event: Uniform resource identifier.) |
||
| Line 108: | Line 108: | ||
=== How To Link To Google Calendar Event === | === How To Link To Google Calendar Event === | ||
;Is it possible to link to specific date on a public Google Calendar?: http://webapps.stackexchange.com/questions/3431/is-it-possible-to-link-to-specific-date-on-a-public-google-calendar | ;Is it possible to link to specific date on a public Google Calendar?: http://webapps.stackexchange.com/questions/3431/is-it-possible-to-link-to-specific-date-on-a-public-google-calendar | ||
| − | ''URI Formats'' - (Change the <span style="background:#00FF00">yyyymmdd</span> setting shown in the examples to the specific date you want to link to.) | + | ''[[wikipedia:Uniform resource identifier|URI]] Formats'' - (Change the <span style="background:#00FF00">yyyymmdd</span> setting shown in the examples to the specific date you want to link to.) |
Link to a date on your private calendar: <code><pre>https://www.google.com/calendar/render?tab=mc&date=yyyymmdd</pre></code> | Link to a date on your private calendar: <code><pre>https://www.google.com/calendar/render?tab=mc&date=yyyymmdd</pre></code> | ||
Revision as of 15:02, 21 July 2012
HELP FROM AROUND THE WEB
These notes began as an archive of resources listed on the humans.txt file for www.davidjonathan.com. The idea is to expand this page with other helpful resources for building simple web sites.
CSS Grids & Frameworks
- inuit.css
- http://csswizardry.com/inuitcss/
- CSS Wizardry
- http://csswizardry.com/
- Sass - Syntactically Awesome Stylesheets
- http://sass-lang.com/
- Emastic - css framework
- http://code.google.com/p/emastic/
CSS Tricks
- overflow-x, overflow-y tests
- http://www.brunildo.org/test/Overflowxy2.html
- W3C CSS3 working draft: The 'overflow-x' and 'overflow-y' properties.
HTML5
- HTML5 Quick Tutorial
- http://www.coursesweb.net/html/html5-quick-tutorial_t
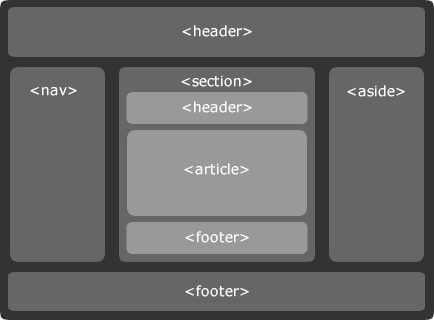
- HTML5 Page Structure
- http://css-tricks.com/snippets/html/html5-page-structure/
- The HTML5 Page Structure
- http://www.basewebmaster.com/html/html5-page-structure.php
- HTML5 Page Structure
- http://www.severinu.com/html5-page-structure/
- HTML5 Doctor, helping you implement HTML5 today
- http://html5doctor.com/
- HTML 5 Outliner
- http://gsnedders.html5.org/outliner/
- Document Outlines
- http://html5doctor.com/outlines/
- Sections and Outlines of an HTML5 Document
- https://developer.mozilla.org/en/Sections_and_Outlines_of_an_HTML5_document
- HTML5 And The Document Outlining Algorithm
- http://coding.smashingmagazine.com/2011/08/16/html5-and-the-document-outlining-algorithm/
- Fragment identifier (Wikipedia)
- Examples
- In URIs for MIME text/html pages such as http://www.example.org/foo.html#bar the fragment refers to the element with id="bar".
PHP
PHP Classes
- The php5 object oriented web design howto > Functions and classes > A page class
- http://fun-tech.se/php_tutorial/part03/index.php
PHP Includes
- Custom Page Titles with PHP Includes
- http://girlswhogeek.com/tutorials/2006/custom-page-titles-with-php-includes
- How to automatically include your header, navigation, and footer on every page
- http://www.apaddedcell.com/how-automatically-include-your-header-navigation-and-footer-every-page
- Using the PHP Include Function to Template Faster
- http://buildinternet.com/2009/12/using-the-php-include-function-to-template-faster/
- WebDeveloper.com > Server-Side Development > PHP > php include question - bad practice?
- http://www.webdeveloper.com/forum/showthread.php?t=241934
- Flawed tips but useful in working out the basic idea of calling
head,footerand other page elements from a single file.
- Flawed tips but useful in working out the basic idea of calling
- WebDeveloper.com > Server-Side Development > PHP > Page title from include php file??
- http://www.webdeveloper.com/forum/showthread.php?t=208744
- Case Study--How to Customize a JumpStart
- http://www.communitymx.com/content/article.cfm?page=1&cid=80733
- (This tutorial is mainly pushing JumpStart web templates, but offers some useful tips on includes placement.
Menus
- Create a centred horizontal navigation
- http://csswizardry.com/2011/01/create-a-centred-horizontal-navigation/
- Horizontally Centered Menus with no CSS hacks
- http://matthewjamestaylor.com/blog/beautiful-css-centered-menus-no-hacks-full-cross-browser-support
Character Encoding
Online Encoding Tools
- Convert special characters to HTML
- http://www.unicodetools.com/unicode/convert-to-html.php
- HTML Encoder / Decoder
- http://www.web2generators.com/html/entities
- HTML encoder
- http://web.forret.com/tools/html.asp
- HTML Character Entity Converter
- http://code.cside.com/3rdpage/us/entity/converter.html
- HTML 4.01 Entities
- http://www.texaswebdevelopers.com/examples/xmlentities/xml_entities.asp
Character Encoding Help Resources & How-Tos
- PHP -- Convert special characters to HTML character codes
- http://stackoverflow.com/questions/3882567/php-convert-special-characters-to-html-character-codes
- Converting special characters to HTML entities between code tags
- http://matthewjamestaylor.com/blog/convert-special-characters-to-html-entities-between-code-tags
- The Road to HTML 5
- character encoding: http://blog.whatwg.org/the-road-to-html-5-character-encoding
- Curling Quotes in HTML, SGML, and XML
- http://www.dwheeler.com/essays/quotes-in-html.html
- HTML Symbol Entities Reference
- http://www.w3schools.com/tags/ref_symbols.asp
.htaccess
- Hide file extensions, add trailing slash with .htaccess
- http://code.adonline.id.au/hide-file-extensions-add-trailing-slash/
- The Definitive Guide to htaccess Techniques
- Do’s and Don’ts: http://www.noupe.com/php/htaccess-techniques.html
- Comprehensive guide to .htaccess
- http://www.javascriptkit.com/howto/htaccess.shtml
- Stupid htaccess Tricks
- http://perishablepress.com/press/2006/01/10/stupid-htaccess-tricks/
Image Handling
- Image Size Calculator
- http://auctionrepair.com/pixels.html
- Converts inches to pixels & pixels to inches.
- Handy Tweaks To Make GIMP Replace Photoshop
- http://www.smashingmagazine.com/2009/04/03/8-handy-tweaks-to-make-gimp-replace-photoshop/
- How to make a transparent background/selection on an image using GIMP
- http://geekswithblogs.net/timh/archive/2006/03/20/72797.aspx
3rd Party File Hosting
The basic idea is to host images, PDFs and other large files on a publicly available directory, like Dropbox, Flickr, Picasa, HiDrive, etc. Alternatively, you can set up a Dropbox-like directory using an open source tool like SparkleShare (see below).
- Drop Your Dropbox and SparkleShare Instead!
- http://www.linuxjournal.com/content/drop-your-dropbox-and-sparkleshare-instead
- SparkleShare
- http://sparkleshare.org/
- "Setting up your own host to work with SparkleShare is relatively easy." (An open source option for creating your own Dropbox-like service.)
Issues with images hosted on Google Docs.

Attempted to link to an image hosted on Google Docs (image shown above). Sharing set to "public." Google's URI scheme looks a bit odd (seems to mask the file name and file type). The problematic part (in terms of linking to these images from a web site) is that Google appears to change the URI itself at least once a day.
- Two Days; Two URIs
- Saturday, January 7th, 2012: https://lh6.googleusercontent.com/WdO0VUUc8ub2WXodixyWzkcR8d-jb1PQyV7KAK7MuzGX9CHQd0dSTGAqtEzAqCGUgWIv-b02usw15VJpXzY-m-irnXstDwFgDGo=w1600
- Sunday, January 8th, 2012: https://lh6.googleusercontent.com/OgqPCdV7Nx5OkhswTNlxyTzOc4rdcjHlGWZerNiyBAzfYy5BIoD_LxmSLRVtauFE1FKixm0KLu6u-uJxDo5b8aJyf_giJ2Gcqlw=w1600
Links
- Internal Links
- http://www.yourhtmlsource.com/text/internallinks.html
- Scroll to "Naming Sections with id" portion of the tutorial.
Footnotes & Endnotes
- Javascript Endnotes
- http://library.uwinnipeg.ca/people/dobson/portfolio/endnotes/index.html
- “JavaScript Endnotes” allow a web author to create an HTML document containing endnotes which are dynamically renumbered as new notes are added, in a similar manner to the <NOTE> tag supported in many WIKI applications.
- Accessible footnotes with HTML and CSS
- http://www.likewowonline.net/web/dev/accessible-footnotes.html
- Handling footnotes and references in HTML
- http://www.2ality.com/2011/12/footnotes.html
- This post examines what options one has for handling footnotes and references in HTML. It then presents a library that helps you with handling them.
- JavaScript-enhanced footnotes and references
- http://rauschma.github.com/html_demos/footnotes.html
How To Link To Specific Google Books Page
- Example
Find the base URL to the Google Book you want to link to. Add the page number just after the book ID like in the example highlighted below.
http://books.google.com/books?id=8f2y0F2wzLoC&pg=P135
How To Link To Google Calendar Event
- Is it possible to link to specific date on a public Google Calendar?
- http://webapps.stackexchange.com/questions/3431/is-it-possible-to-link-to-specific-date-on-a-public-google-calendar
URI Formats - (Change the yyyymmdd setting shown in the examples to the specific date you want to link to.)
Link to a date on your private calendar:
https://www.google.com/calendar/render?tab=mc&date=yyyymmdd
Link to an event on a your public calendar:
http://www.google.com/calendar/embed?showNav=0&showPrint=0&showCalendars=0&mode=AGENDA&wkst=1&src={your_calendar_id}&dates=yyyymmdd%2FyyyymmddTools & Resources
- When can I use...
- http://caniuse.com/
- Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers.
- After the Deadline
- http://www.afterthedeadline.com/
- After the Deadline is a language checker for the web with:
- - Contextual Spell Checking
- - Advanced Style Checking
- - Intelligent Grammar Checking
- Web-Based Slide Decks Done Right
- http://luigimontanez.com/2011/web-based-slide-decks-done-right/
- SlideGo - Interactive Slides
- http://www.slidego.com/home/
- Speaker Deck
- http://speakerdeck.com/
- "Speaker Deck is the best way to share presentations online. Simply upload your slides as a PDF, and we’ll turn them into a beautiful online experience. View them on SpeakerDeck.com, or share them on any website with an embed code."
- Prezi - The Zooming Presentation Editor
- http://prezi.com/
- if this then that
- http://ifttt.com/wtf
- Automated triggers for various web and internet related tasks.
- What is humans.txt?
- http://humanstxt.org/
- Color Hex Color Codes
- http://www.color-hex.com/
- HeadJS -- The Only Script In Your <HEAD> -- A tiny script that speeds up, simplifies and modernizes your site.
- Load scripts like images. Use HTML5 and CSS3 safely. Target CSS for different screens, paths, states and browsers. Make it the only script in your HEAD. A concise solution to universal issues.
- http://headjs.com/
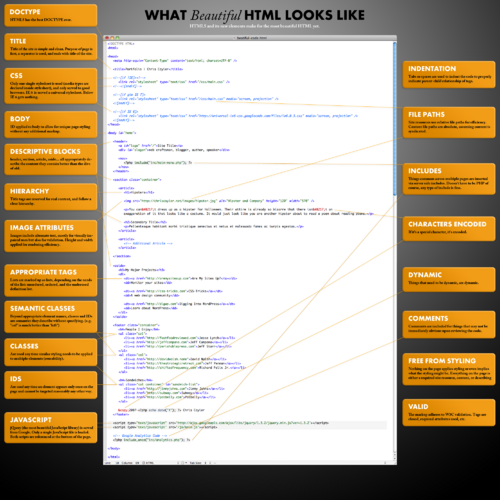
- What Beautiful HTML Code Looks Like
- http://css-tricks.com/what-beautiful-html-code-looks-like/
- ID Your Body For Greater CSS Control and Specificity
- http://css-tricks.com/id-your-body-for-greater-css-control-and-specificity/
- Use PHP to insert an automatic “last modified” date into web pages
- http://code.adonline.id.au/last-modified-date-php/